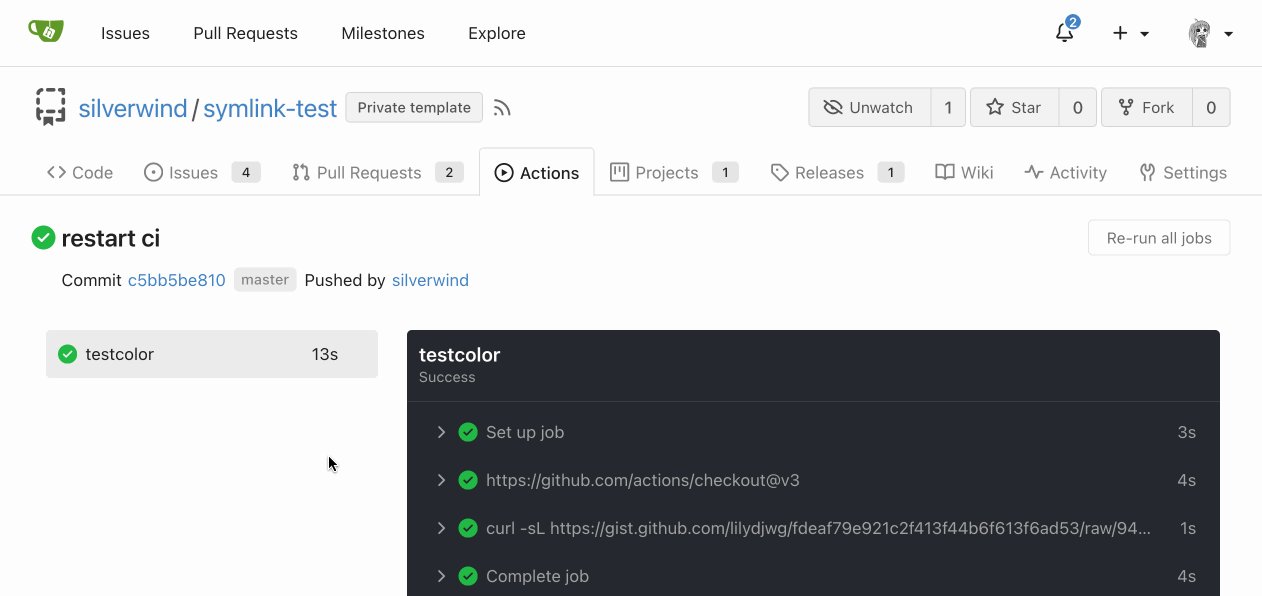
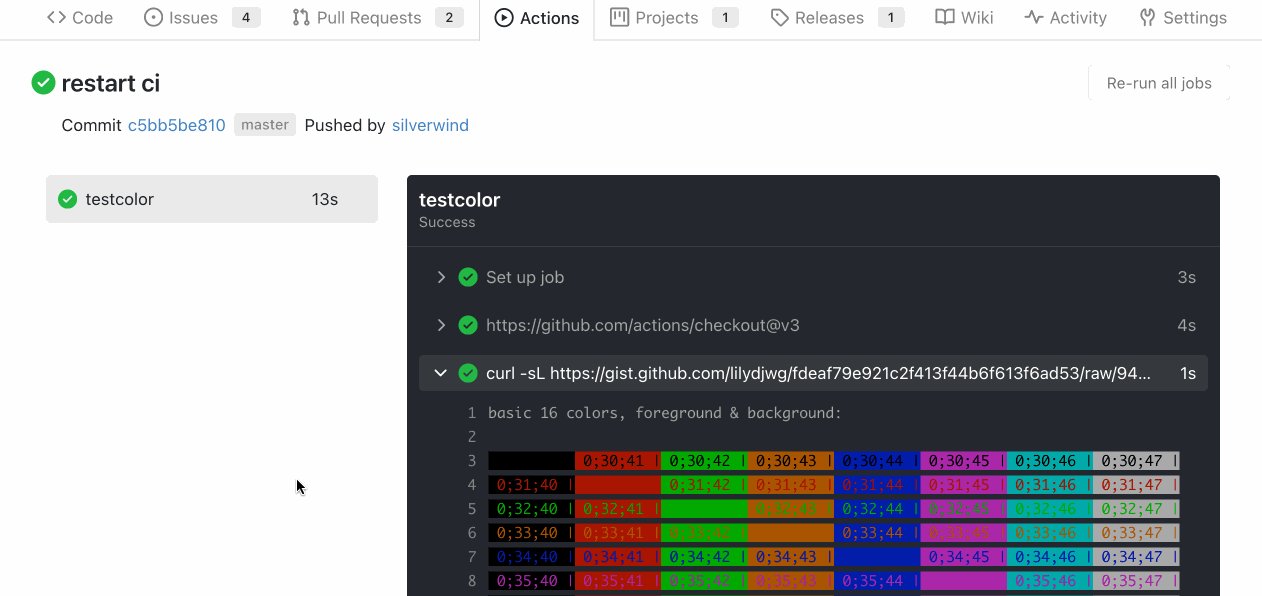
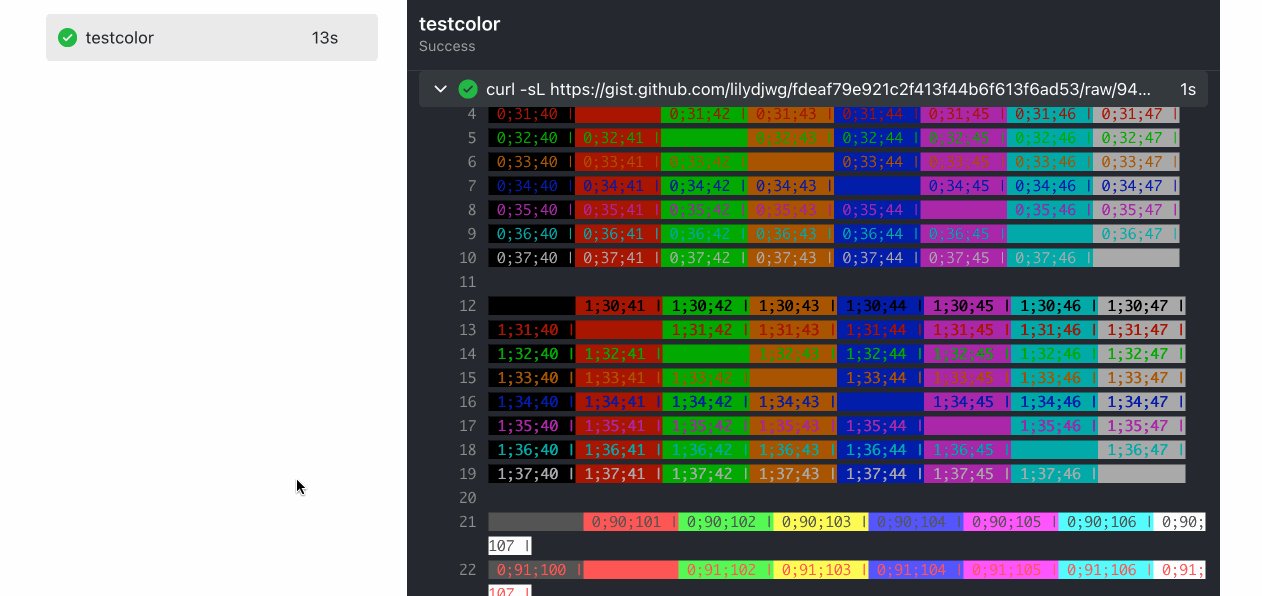
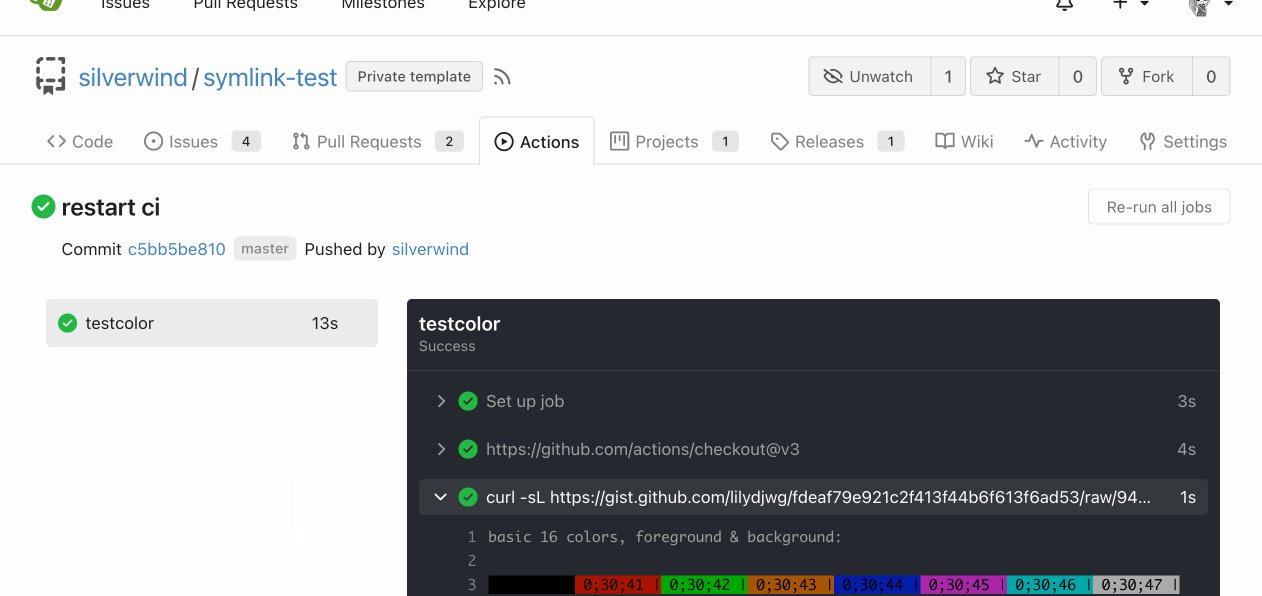
Improve Actions CSS (#24864)
- Various color tweaks - Add sticky positioning to left sidebar, right header and right step header - Adjust margins and border radiuses <img width="1235" alt="Screenshot 2023-05-23 at 11 18 06" src="https://github.com/go-gitea/gitea/assets/115237/f601b00d-c7f2-43de-89f2-3ac55f2d9cdc"> <img width="1239" alt="Screenshot 2023-05-23 at 11 18 18" src="https://github.com/go-gitea/gitea/assets/115237/a2d24cc9-29fa-4c17-906b-84feea14b889">   --------- Co-authored-by: yp05327 <576951401@qq.com>
This commit is contained in:
parent
9ad5cadc07
commit
1fd7e3d6be
3 changed files with 53 additions and 23 deletions
|
|
@ -70,8 +70,10 @@
|
||||||
--color-secondary-alpha-90: #dededee1;
|
--color-secondary-alpha-90: #dededee1;
|
||||||
/* console colors */
|
/* console colors */
|
||||||
--color-console-fg: #ffffff;
|
--color-console-fg: #ffffff;
|
||||||
--color-console-bg: #171717;
|
--color-console-bg: #252a2f;
|
||||||
|
--color-console-border: #ffffff16;
|
||||||
--color-console-hover-bg: #ffffff16;
|
--color-console-hover-bg: #ffffff16;
|
||||||
|
--color-console-active-bg: #353a3f;
|
||||||
/* named colors */
|
/* named colors */
|
||||||
--color-red: #db2828;
|
--color-red: #db2828;
|
||||||
--color-orange: #f2711c;
|
--color-orange: #f2711c;
|
||||||
|
|
|
||||||
|
|
@ -56,7 +56,13 @@
|
||||||
--color-secondary-alpha-70: #525767b3;
|
--color-secondary-alpha-70: #525767b3;
|
||||||
--color-secondary-alpha-80: #525767cc;
|
--color-secondary-alpha-80: #525767cc;
|
||||||
--color-secondary-alpha-90: #525767e1;
|
--color-secondary-alpha-90: #525767e1;
|
||||||
/* colors */
|
/* console colors */
|
||||||
|
--color-console-fg: #ffffff;
|
||||||
|
--color-console-bg: #262936;
|
||||||
|
--color-console-border: #ffffff16;
|
||||||
|
--color-console-hover-bg: #ffffff16;
|
||||||
|
--color-console-active-bg: #383c47;
|
||||||
|
/* named colors */
|
||||||
--color-red: #cc4848;
|
--color-red: #cc4848;
|
||||||
--color-orange: #cc580c;
|
--color-orange: #cc580c;
|
||||||
--color-yellow: #cc9903;
|
--color-yellow: #cc9903;
|
||||||
|
|
@ -175,7 +181,6 @@
|
||||||
--color-accent: var(--color-primary-light-1);
|
--color-accent: var(--color-primary-light-1);
|
||||||
--color-small-accent: var(--color-primary-light-5);
|
--color-small-accent: var(--color-primary-light-5);
|
||||||
--color-active-line: #534d1b;
|
--color-active-line: #534d1b;
|
||||||
|
|
||||||
accent-color: var(--color-accent);
|
accent-color: var(--color-accent);
|
||||||
color-scheme: dark;
|
color-scheme: dark;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -14,7 +14,7 @@
|
||||||
<button class="ui basic small compact button red" @click="cancelRun()" v-else-if="run.canCancel">
|
<button class="ui basic small compact button red" @click="cancelRun()" v-else-if="run.canCancel">
|
||||||
{{ locale.cancel }}
|
{{ locale.cancel }}
|
||||||
</button>
|
</button>
|
||||||
<button class="ui basic small compact button secondary" @click="rerun()" v-else-if="run.canRerun">
|
<button class="ui basic small compact button secondary gt-mr-0" @click="rerun()" v-else-if="run.canRerun">
|
||||||
{{ locale.rerun_all }}
|
{{ locale.rerun_all }}
|
||||||
</button>
|
</button>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -422,20 +422,20 @@ export function ansiLogToHTML(line) {
|
||||||
<style scoped>
|
<style scoped>
|
||||||
.action-view-body {
|
.action-view-body {
|
||||||
display: flex;
|
display: flex;
|
||||||
height: calc(100vh - 266px); /* fine tune this value to make the main view has full height */
|
gap: 12px;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* ================ */
|
/* ================ */
|
||||||
/* action view header */
|
/* action view header */
|
||||||
|
|
||||||
.action-view-header {
|
.action-view-header {
|
||||||
margin: 20px 0;
|
margin-top: 8px;
|
||||||
|
margin-bottom: 4px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.action-info-summary {
|
.action-info-summary {
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
margin-top: 1rem;
|
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -452,7 +452,12 @@ export function ansiLogToHTML(line) {
|
||||||
.action-commit-summary {
|
.action-commit-summary {
|
||||||
display: flex;
|
display: flex;
|
||||||
gap: 5px;
|
gap: 5px;
|
||||||
margin: 10px 0 10px 25px;
|
margin: 5px 0 0 25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.action-view-left, .action-view-right {
|
||||||
|
padding-top: 12px;
|
||||||
|
padding-bottom: 12px;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* ================ */
|
/* ================ */
|
||||||
|
|
@ -461,7 +466,10 @@ export function ansiLogToHTML(line) {
|
||||||
.action-view-left {
|
.action-view-left {
|
||||||
width: 30%;
|
width: 30%;
|
||||||
max-width: 400px;
|
max-width: 400px;
|
||||||
overflow-y: scroll;
|
position: sticky;
|
||||||
|
top: 0;
|
||||||
|
max-height: 100vh;
|
||||||
|
overflow-y: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-group-section .job-group-summary {
|
.job-group-section .job-group-summary {
|
||||||
|
|
@ -490,11 +498,15 @@ export function ansiLogToHTML(line) {
|
||||||
padding-right: 3px;
|
padding-right: 3px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.job-brief-list {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
gap: 8px;
|
||||||
|
}
|
||||||
|
|
||||||
.job-brief-item {
|
.job-brief-item {
|
||||||
margin: 5px 0;
|
|
||||||
padding: 10px;
|
padding: 10px;
|
||||||
background: var(--color-info-bg);
|
border-radius: var(--border-radius);
|
||||||
border-radius: 5px;
|
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
display: flex;
|
display: flex;
|
||||||
flex-wrap: nowrap;
|
flex-wrap: nowrap;
|
||||||
|
|
@ -503,12 +515,12 @@ export function ansiLogToHTML(line) {
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item:hover {
|
.job-brief-item:hover {
|
||||||
background-color: var(--color-secondary);
|
background-color: var(--color-hover);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item.selected {
|
.job-brief-item.selected {
|
||||||
font-weight: var(--font-weight-bold);
|
font-weight: var(--font-weight-bold);
|
||||||
background-color: var(--color-secondary-dark-1);
|
background-color: var(--color-active);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item:first-of-type {
|
.job-brief-item:first-of-type {
|
||||||
|
|
@ -555,8 +567,7 @@ export function ansiLogToHTML(line) {
|
||||||
|
|
||||||
.action-view-right {
|
.action-view-right {
|
||||||
flex: 1;
|
flex: 1;
|
||||||
background-color: var(--color-console-bg);
|
color: var(--color-secondary-dark-3);
|
||||||
color: var(--color-secondary-dark-2);
|
|
||||||
max-height: 100%;
|
max-height: 100%;
|
||||||
width: 70%;
|
width: 70%;
|
||||||
display: flex;
|
display: flex;
|
||||||
|
|
@ -565,7 +576,12 @@ export function ansiLogToHTML(line) {
|
||||||
|
|
||||||
.job-info-header {
|
.job-info-header {
|
||||||
padding: 10px;
|
padding: 10px;
|
||||||
border-bottom: 1px solid var(--color-grey);
|
border-bottom: 1px solid var(--color-console-border);
|
||||||
|
background-color: var(--color-console-bg);
|
||||||
|
position: sticky;
|
||||||
|
top: 0;
|
||||||
|
border-radius: var(--border-radius) var(--border-radius) 0 0;
|
||||||
|
height: 60px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-info-header .job-info-header-title {
|
.job-info-header .job-info-header-title {
|
||||||
|
|
@ -580,8 +596,9 @@ export function ansiLogToHTML(line) {
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-container {
|
.job-step-container {
|
||||||
|
background-color: var(--color-console-bg);
|
||||||
max-height: 100%;
|
max-height: 100%;
|
||||||
overflow: auto;
|
border-radius: 0 0 var(--border-radius) var(--border-radius);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-container .job-step-summary {
|
.job-step-container .job-step-summary {
|
||||||
|
|
@ -590,6 +607,7 @@ export function ansiLogToHTML(line) {
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
user-select: none;
|
user-select: none;
|
||||||
|
border-radius: var(--border-radius);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-container .job-step-summary .step-summary-msg {
|
.job-step-container .job-step-summary .step-summary-msg {
|
||||||
|
|
@ -600,11 +618,17 @@ export function ansiLogToHTML(line) {
|
||||||
margin-left: 16px;
|
margin-left: 16px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-container .job-step-summary:hover,
|
.job-step-container .job-step-summary:hover {
|
||||||
|
color: var(--color-console-fg);
|
||||||
|
background-color: var(--color-console-hover-bg);
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
.job-step-container .job-step-summary.selected {
|
.job-step-container .job-step-summary.selected {
|
||||||
color: var(--color-console-fg);
|
color: var(--color-console-fg);
|
||||||
background-color: var(--color-black-light);
|
background-color: var(--color-console-active-bg);
|
||||||
border-radius: 5px;
|
position: sticky;
|
||||||
|
top: 60px;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (max-width: 768px) {
|
@media (max-width: 768px) {
|
||||||
|
|
@ -639,7 +663,7 @@ export function ansiLogToHTML(line) {
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-section .job-step-logs {
|
.job-step-section .job-step-logs {
|
||||||
font-family: monospace;
|
font-family: var(--fonts-monospace);
|
||||||
margin: 8px 0;
|
margin: 8px 0;
|
||||||
font-size: 12px;
|
font-size: 12px;
|
||||||
}
|
}
|
||||||
|
|
@ -649,7 +673,6 @@ export function ansiLogToHTML(line) {
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-section .job-step-logs .job-log-line:hover {
|
.job-step-section .job-step-logs .job-log-line:hover {
|
||||||
color: var(--color-console-fg);
|
|
||||||
background-color: var(--color-console-hover-bg);
|
background-color: var(--color-console-hover-bg);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue