Backport #28146 by @yp05327
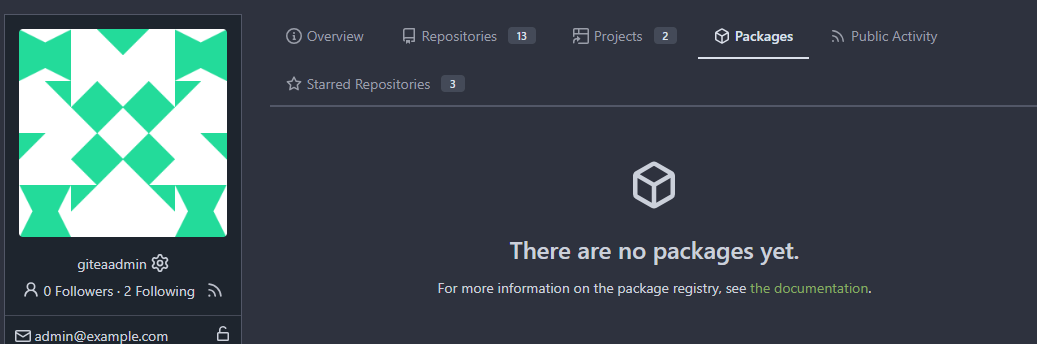
Before:

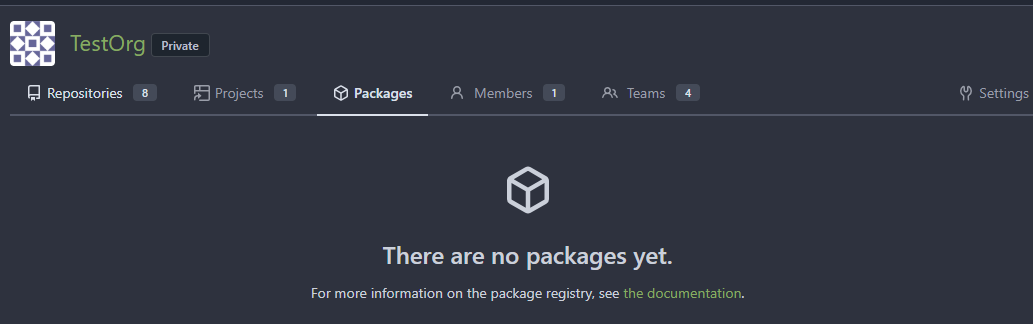
After:



Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 7128929a0d)
This commit is contained in:
parent
40ded966ce
commit
2f8672c4dc
1 changed files with 2 additions and 0 deletions
|
|
@ -1,4 +1,5 @@
|
||||||
{{template "base/alert" .}}
|
{{template "base/alert" .}}
|
||||||
|
{{if .HasPackages}}
|
||||||
<form class="ui form ignore-dirty">
|
<form class="ui form ignore-dirty">
|
||||||
<div class="ui fluid action input">
|
<div class="ui fluid action input">
|
||||||
{{template "shared/searchinput" dict "Value" .Query "AutoFocus" true}}
|
{{template "shared/searchinput" dict "Value" .Query "AutoFocus" true}}
|
||||||
|
|
@ -12,6 +13,7 @@
|
||||||
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
||||||
</div>
|
</div>
|
||||||
</form>
|
</form>
|
||||||
|
{{end}}
|
||||||
<div>
|
<div>
|
||||||
{{range .PackageDescriptors}}
|
{{range .PackageDescriptors}}
|
||||||
<div class="flex-list">
|
<div class="flex-list">
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue