Show bot label next to username when rendering autor link if the user is a bot (#24943)
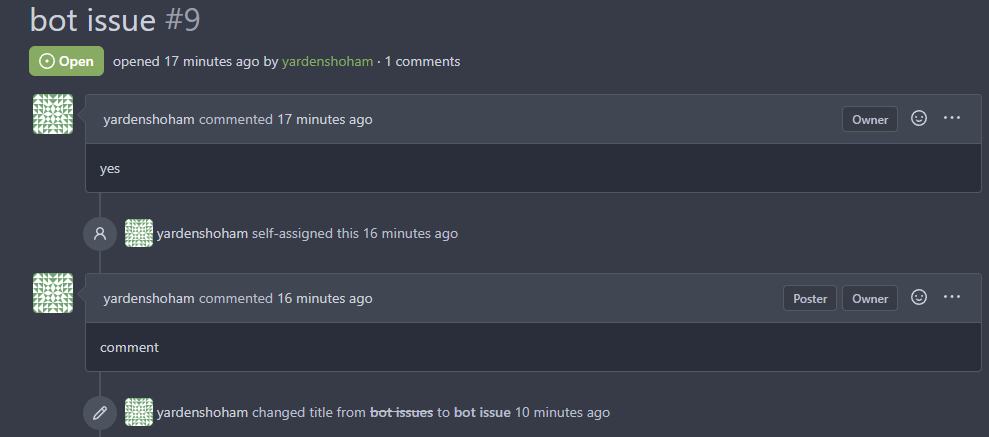
If the user is a bot, we'll add a label next to the author link that says `bot`. I didn't localize `bot` because passing `locale` into the `autorlink` template would require changing all calls. # Example `yardenshoham` is a bot. ## Before  ## After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
This commit is contained in:
parent
85fa954a38
commit
abccb86b36
2 changed files with 6 additions and 1 deletions
|
|
@ -406,6 +406,11 @@ func (u *User) IsIndividual() bool {
|
|||
return u.Type == UserTypeIndividual
|
||||
}
|
||||
|
||||
// IsBot returns whether or not the user is of type bot
|
||||
func (u *User) IsBot() bool {
|
||||
return u.Type == UserTypeBot
|
||||
}
|
||||
|
||||
// DisplayName returns full name if it's not empty,
|
||||
// returns username otherwise.
|
||||
func (u *User) DisplayName() string {
|
||||
|
|
|
|||
|
|
@ -1 +1 @@
|
|||
<a class="author text black gt-font-semibold muted"{{if gt .ID 0}} href="{{.HomeLink}}"{{end}}>{{.GetDisplayName}}</a>
|
||||
<a class="author text black gt-font-semibold muted"{{if gt .ID 0}} href="{{.HomeLink}}"{{end}}>{{.GetDisplayName}}</a>{{if .IsBot}}<span class="ui basic label gt-p-2">bot</span>{{end}}
|
||||
|
|
|
|||
Loading…
Reference in a new issue