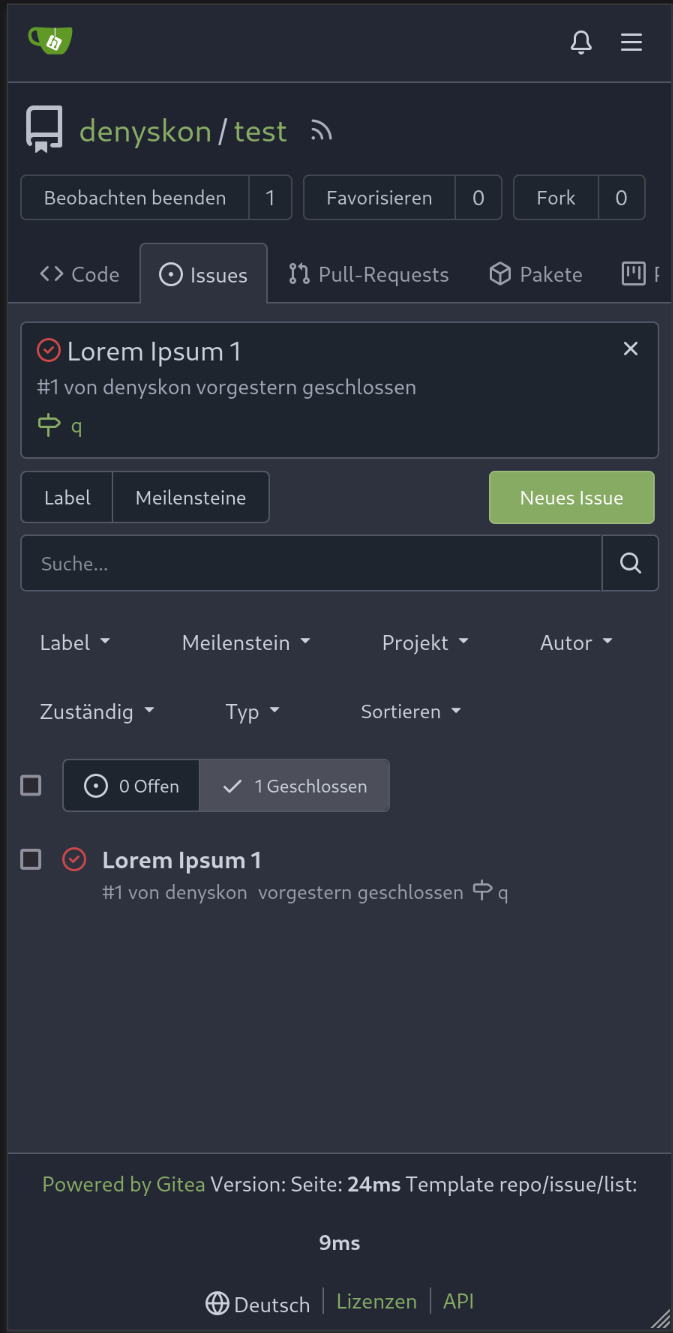
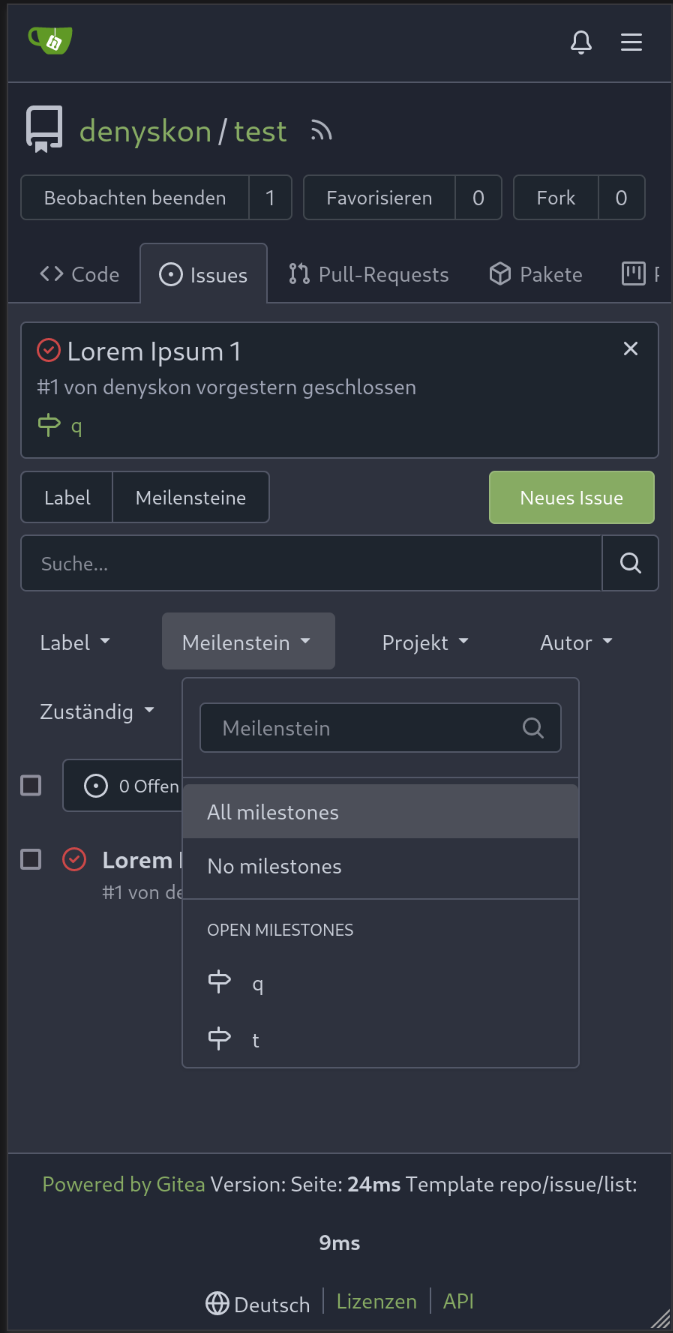
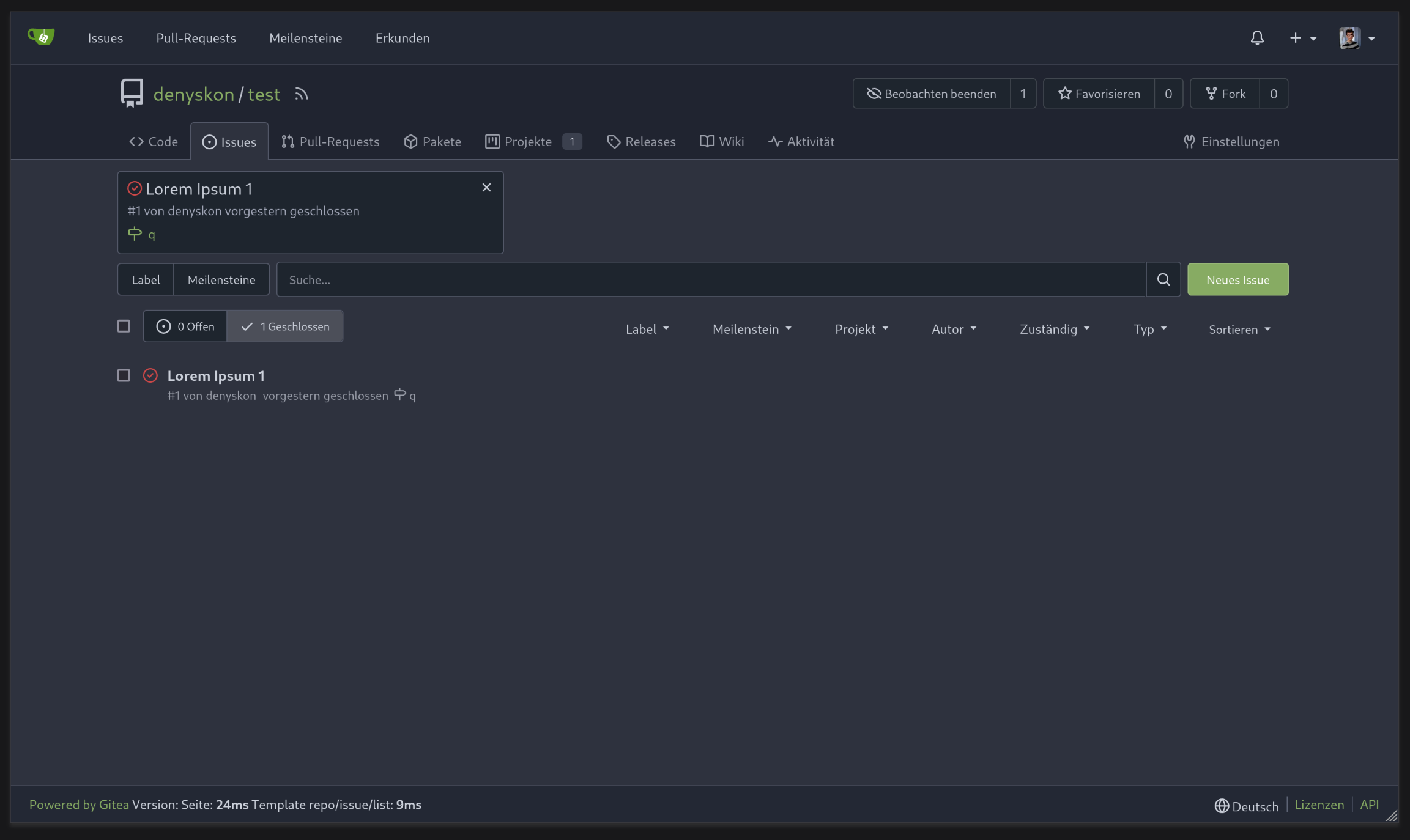
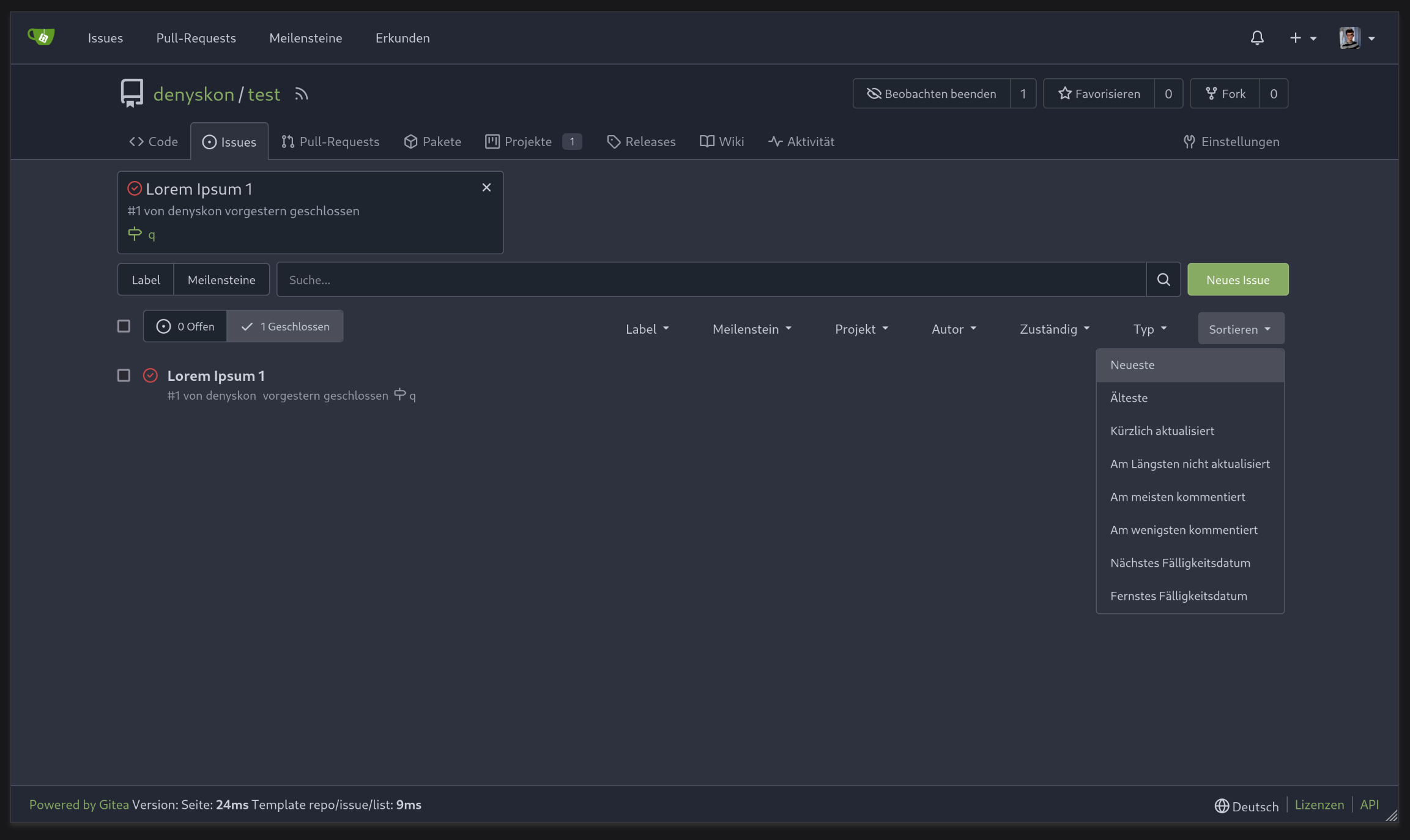
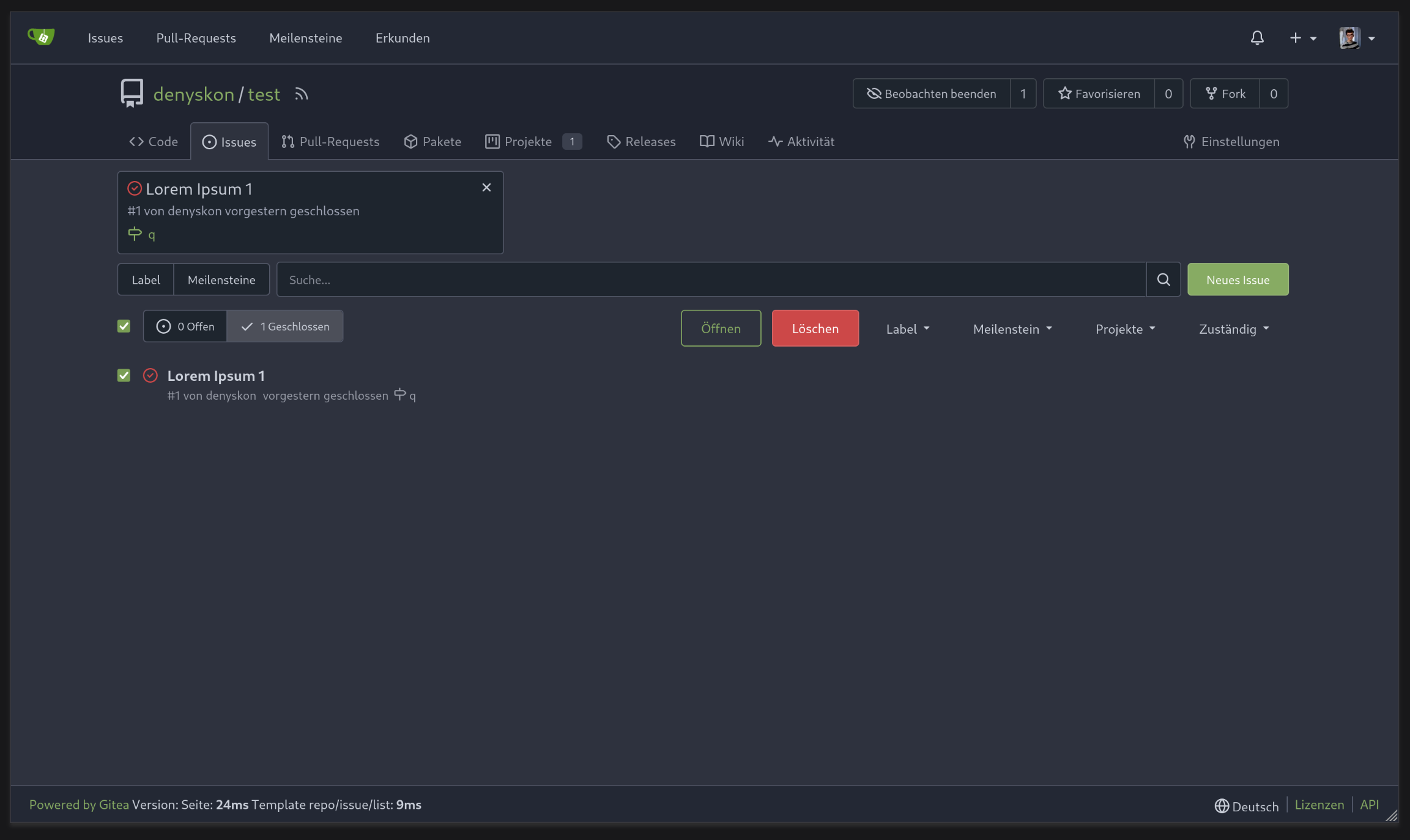
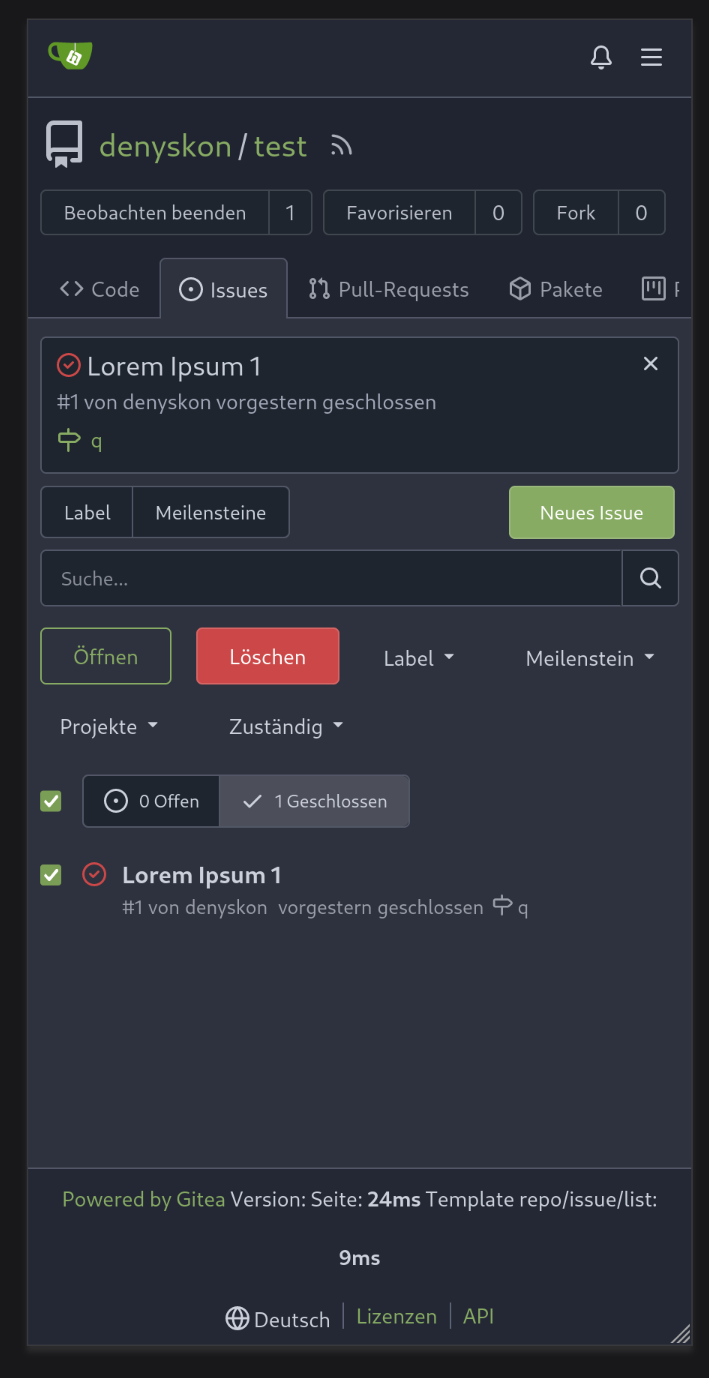
Backport #25368 by @denyskon Fix #24846 applying the solution proposed by @silverwind <details> <summary>Screenshots</summary>       </details> Replaces #25335 Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
This commit is contained in:
parent
072997692c
commit
e6e1cfd8e4
|
|
@ -89,7 +89,7 @@
|
||||||
{{template "repo/issue/openclose" .}}
|
{{template "repo/issue/openclose" .}}
|
||||||
</div>
|
</div>
|
||||||
<div class="issue-list-toolbar-right">
|
<div class="issue-list-toolbar-right">
|
||||||
<div class="ui secondary filter stackable menu labels">
|
<div class="ui secondary filter menu labels">
|
||||||
<!-- Label -->
|
<!-- Label -->
|
||||||
<div class="ui {{if not .Labels}}disabled{{end}} dropdown jump item label-filter">
|
<div class="ui {{if not .Labels}}disabled{{end}} dropdown jump item label-filter">
|
||||||
<span class="text">
|
<span class="text">
|
||||||
|
|
@ -277,7 +277,7 @@
|
||||||
{{template "repo/issue/openclose" .}}
|
{{template "repo/issue/openclose" .}}
|
||||||
</div>
|
</div>
|
||||||
<div class="issue-list-toolbar-right">
|
<div class="issue-list-toolbar-right">
|
||||||
<div class="ui secondary filter stackable menu">
|
<div class="ui secondary filter menu">
|
||||||
{{if not .Repository.IsArchived}}
|
{{if not .Repository.IsArchived}}
|
||||||
<!-- Action Button -->
|
<!-- Action Button -->
|
||||||
{{if .IsShowClosed}}
|
{{if .IsShowClosed}}
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,7 @@
|
||||||
.issue-list-toolbar {
|
.issue-list-toolbar {
|
||||||
display: flex;
|
display: flex;
|
||||||
flex-wrap: wrap;
|
flex-wrap: wrap;
|
||||||
|
justify-content: space-between;
|
||||||
align-items: flex-start;
|
align-items: flex-start;
|
||||||
gap: 1rem;
|
gap: 1rem;
|
||||||
margin-top: 1rem;
|
margin-top: 1rem;
|
||||||
|
|
@ -10,17 +11,19 @@
|
||||||
display: flex;
|
display: flex;
|
||||||
}
|
}
|
||||||
|
|
||||||
.issue-list-toolbar-right {
|
.issue-list-toolbar-right .filter.menu {
|
||||||
margin-left: auto;
|
flex-direction: row;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
gap: 8px;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
@media (max-width: 767.98px) {
|
||||||
.issue-list-toolbar {
|
.issue-list-toolbar {
|
||||||
flex-direction: column-reverse;
|
flex-direction: column-reverse;
|
||||||
}
|
}
|
||||||
.issue-list-toolbar-right {
|
.issue-list-toolbar-right .dropdown .menu {
|
||||||
margin-right: auto;
|
left: auto !important;
|
||||||
width: 100%;
|
right: auto !important;
|
||||||
}
|
}
|
||||||
.issue-list-navbar {
|
.issue-list-navbar {
|
||||||
order: 0;
|
order: 0;
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue