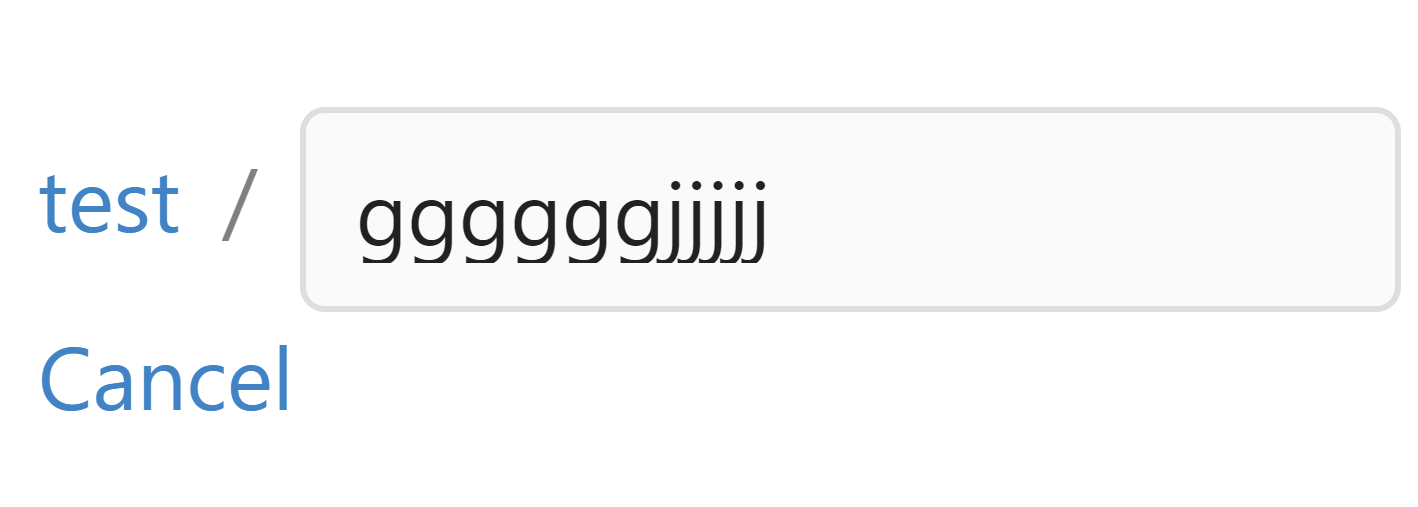
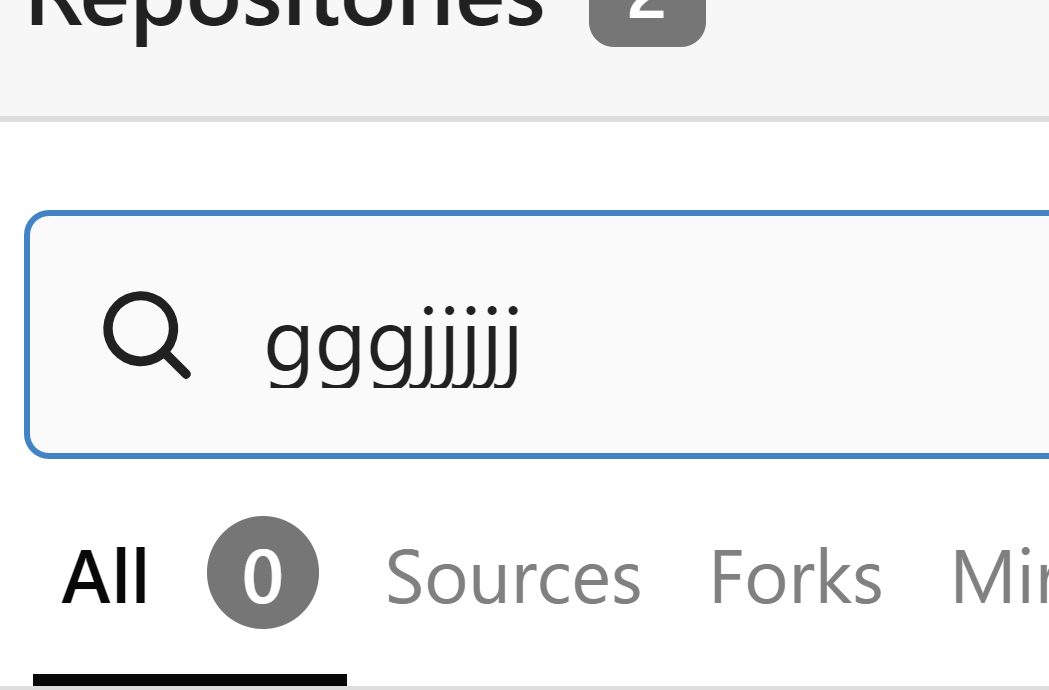
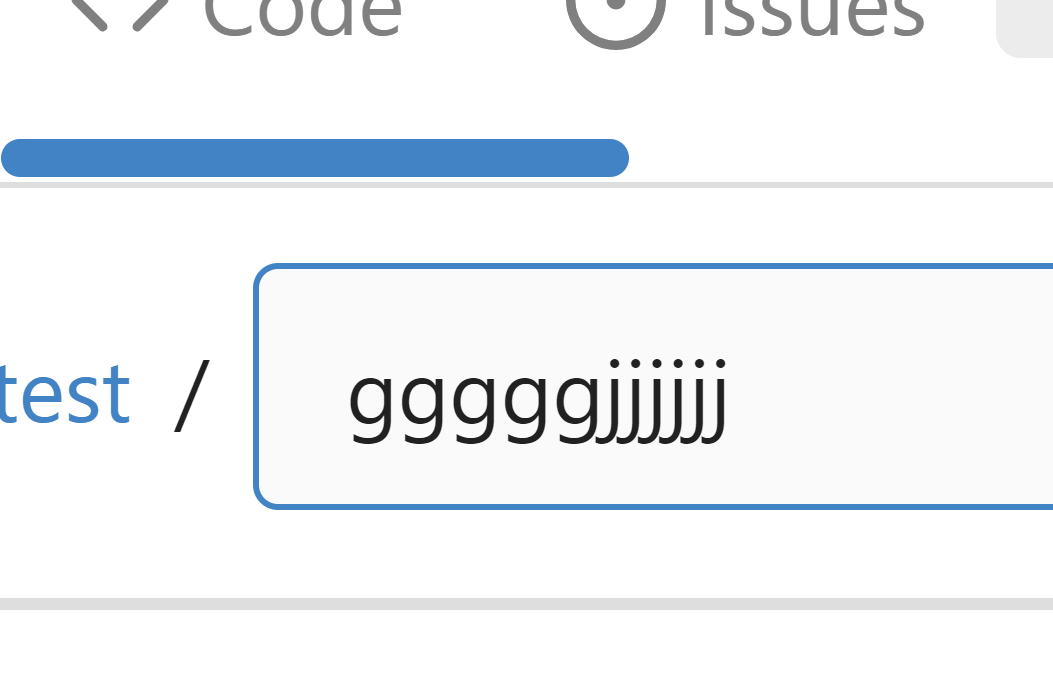
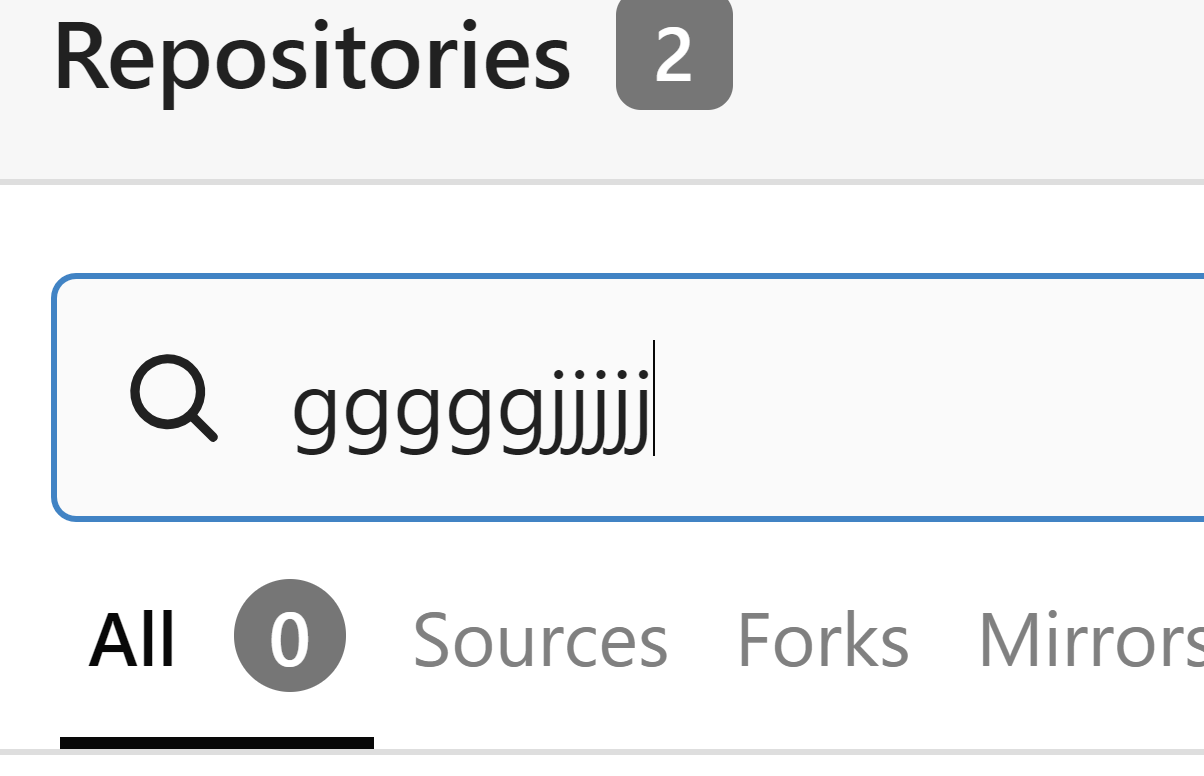
Backport #25334 by @hiifong Fix the incomplete display of input text Before:   After:   Co-authored-by: hiifong <i@hiif.ong> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
6c43b9f6f6
commit
e8a7cd4a1d
1 changed files with 5 additions and 0 deletions
|
|
@ -471,6 +471,11 @@ a.label,
|
|||
padding-top: 15px !important;
|
||||
}
|
||||
|
||||
/* fix Fomantic's line-height cutting off "g" on Windows Chrome with Segoe UI */
|
||||
.ui.input > input {
|
||||
line-height: 1.3;
|
||||
}
|
||||
|
||||
.ui.input.focus > input,
|
||||
.ui.input > input:focus {
|
||||
border-color: var(--color-primary);
|
||||
|
|
|
|||
Loading…
Reference in a new issue