Remove jQuery AJAX from the repo-issue.js file (#29776)
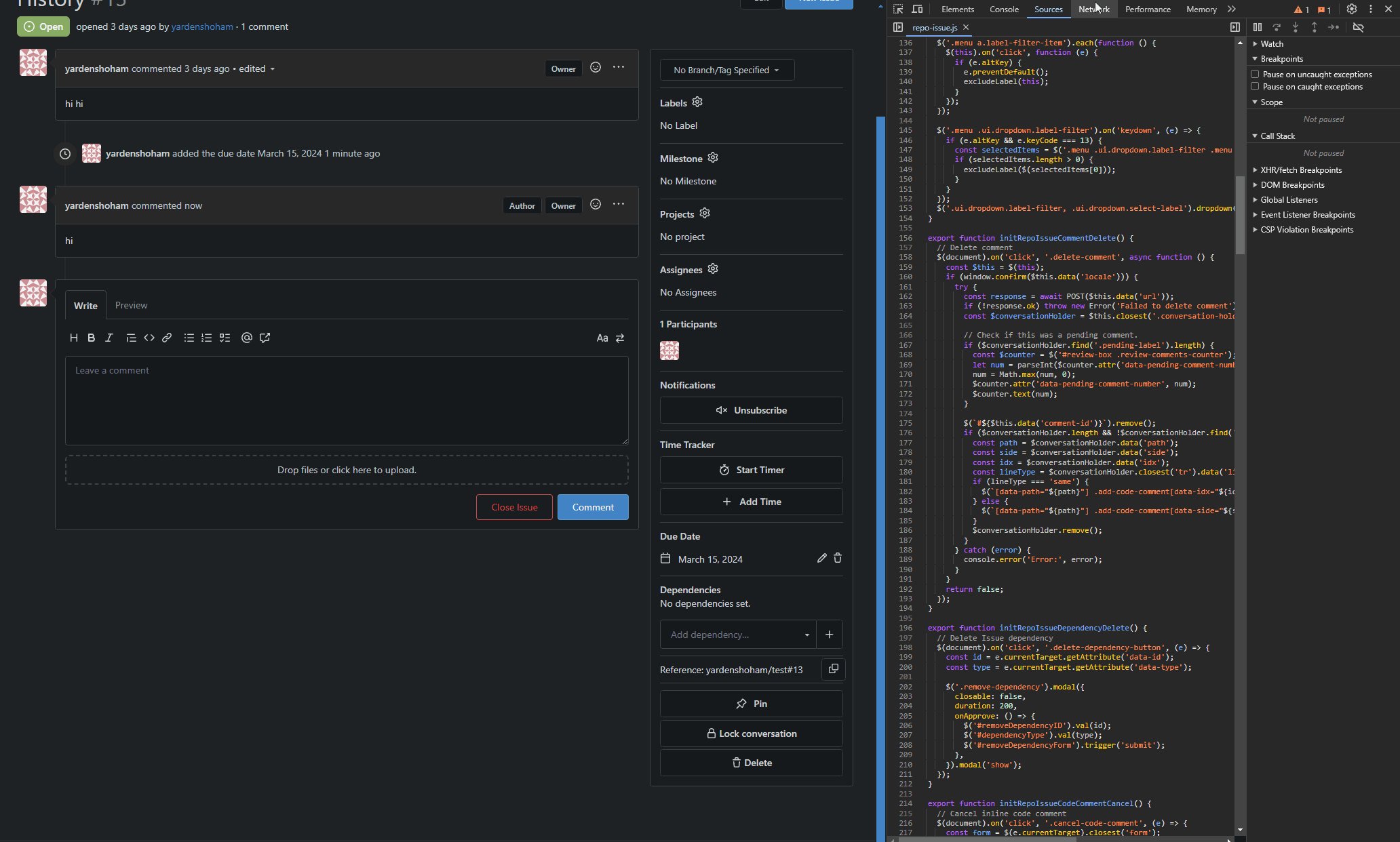
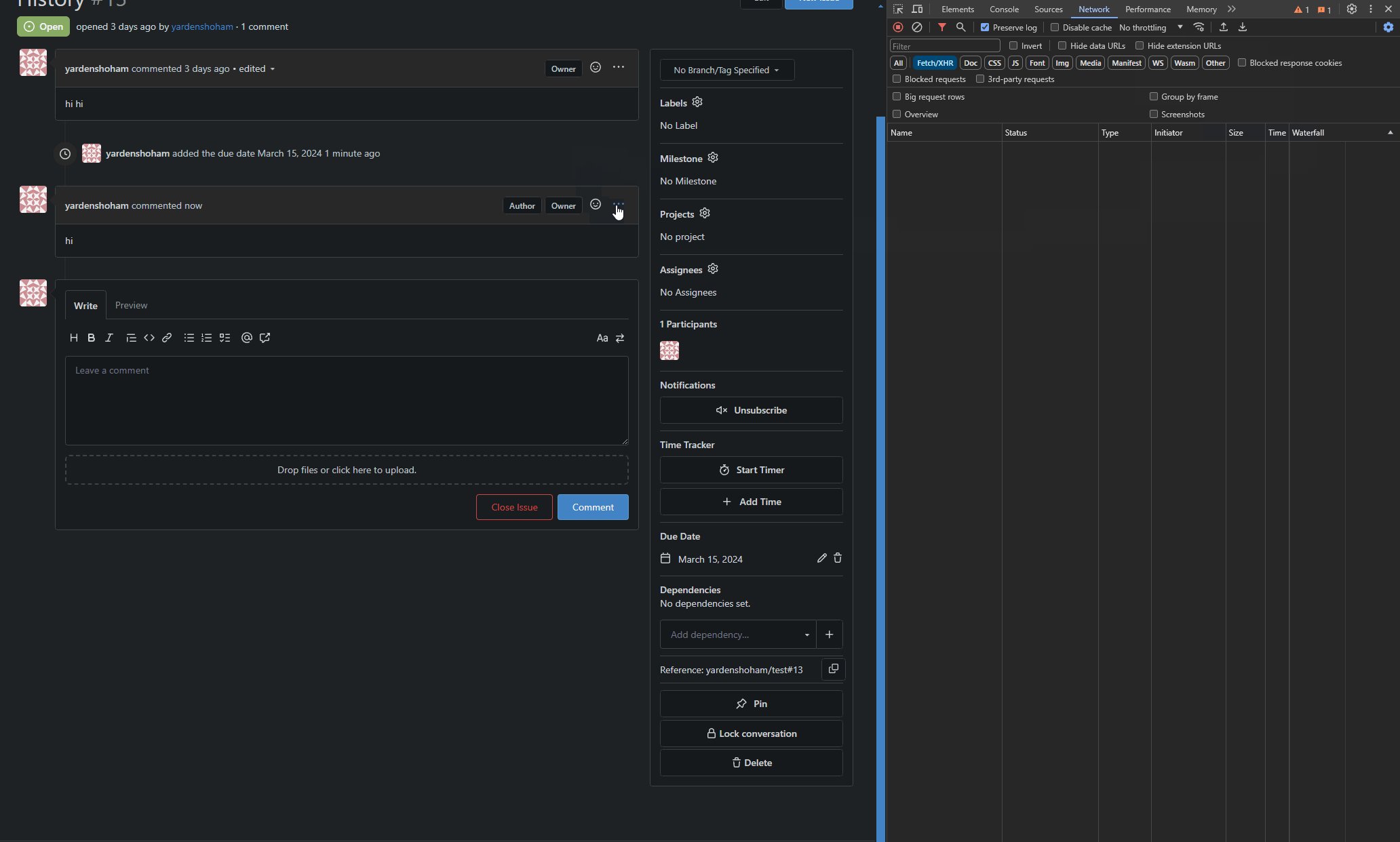
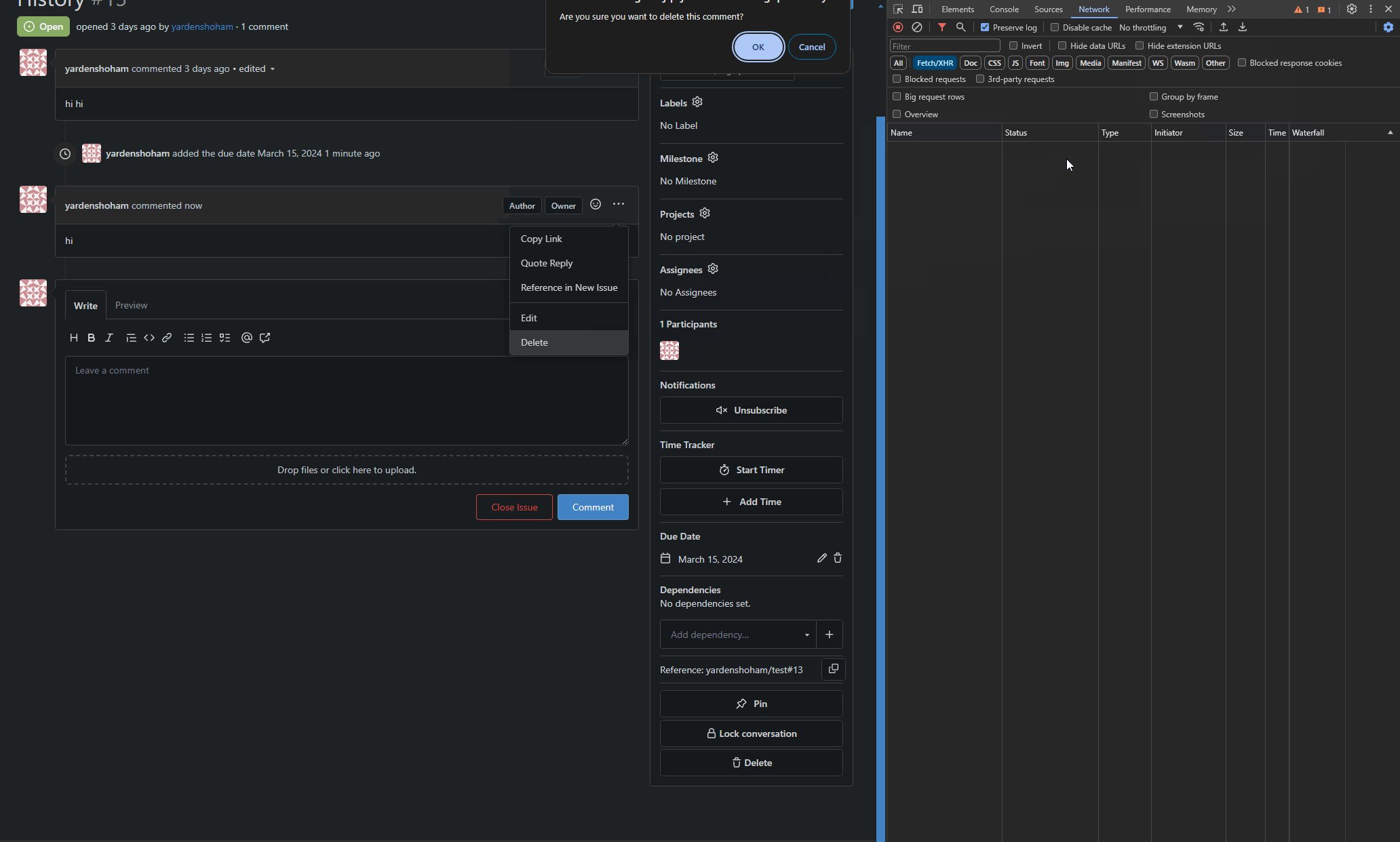
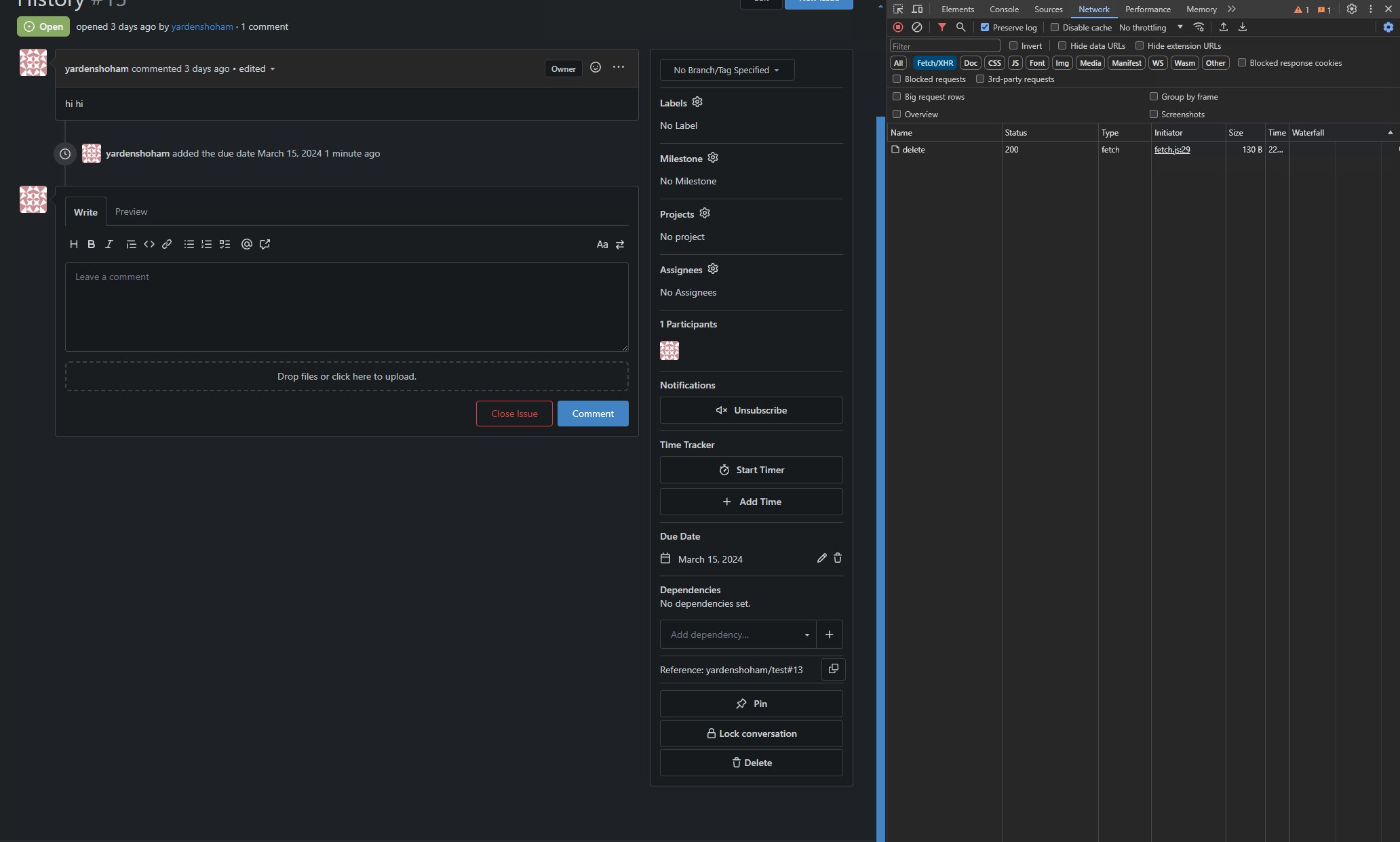
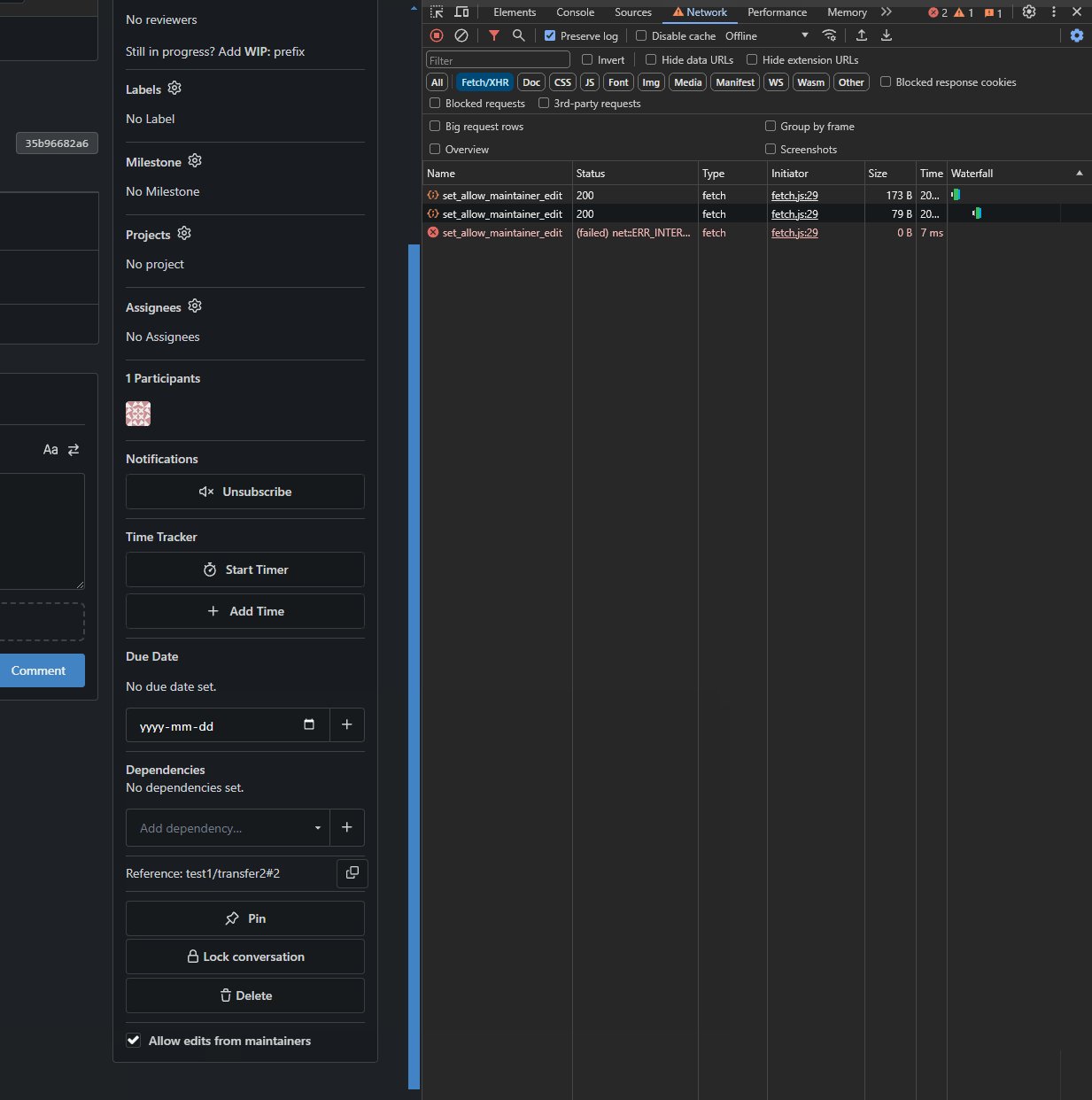
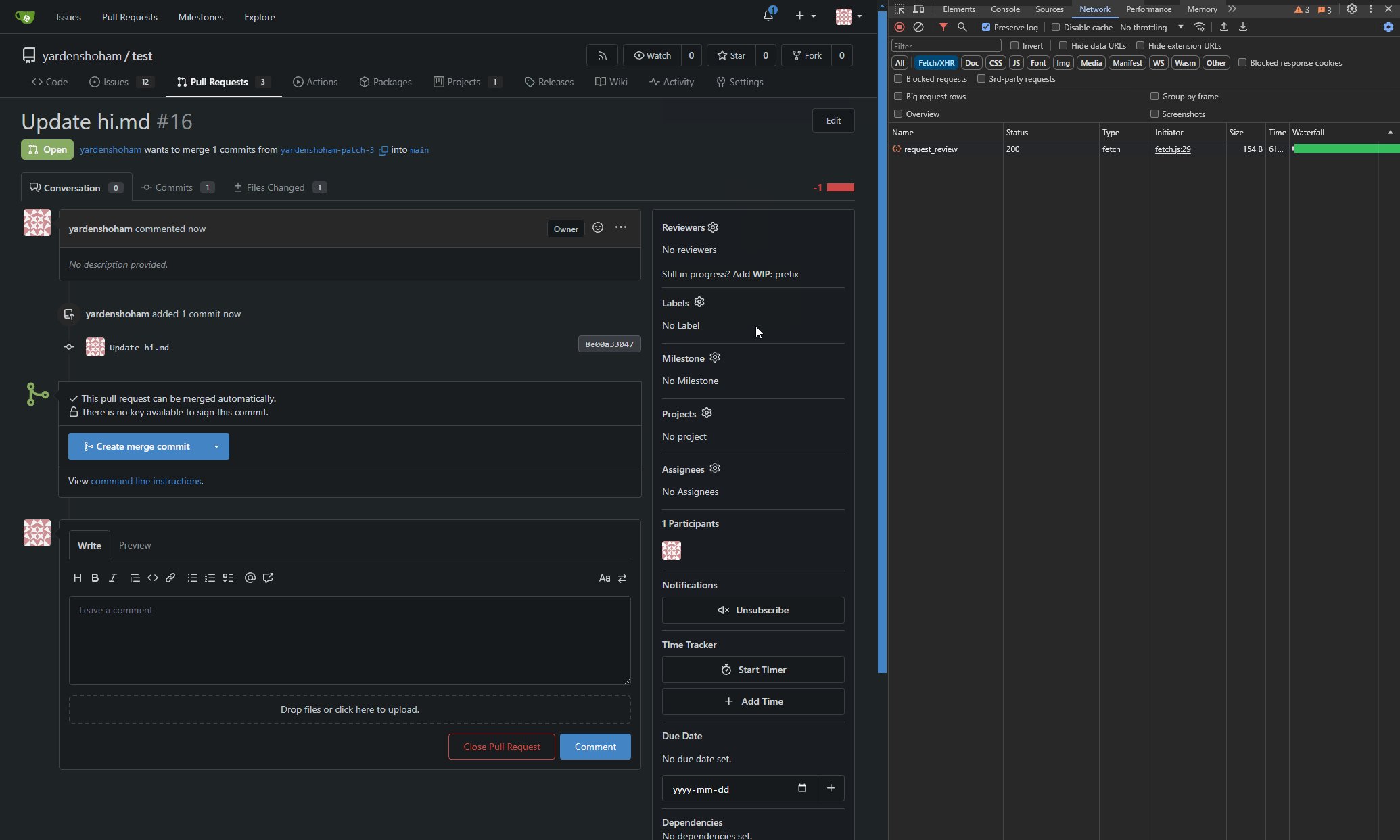
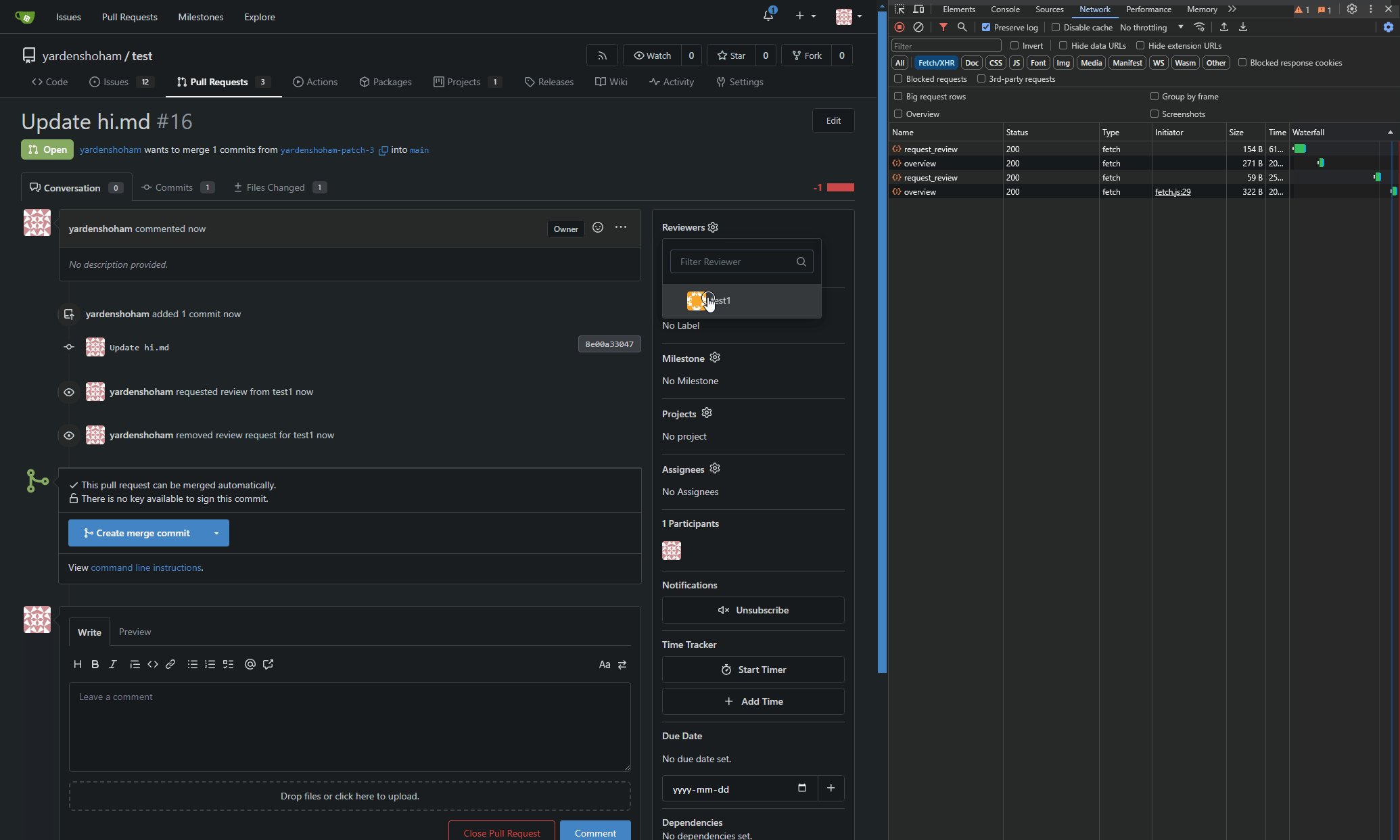
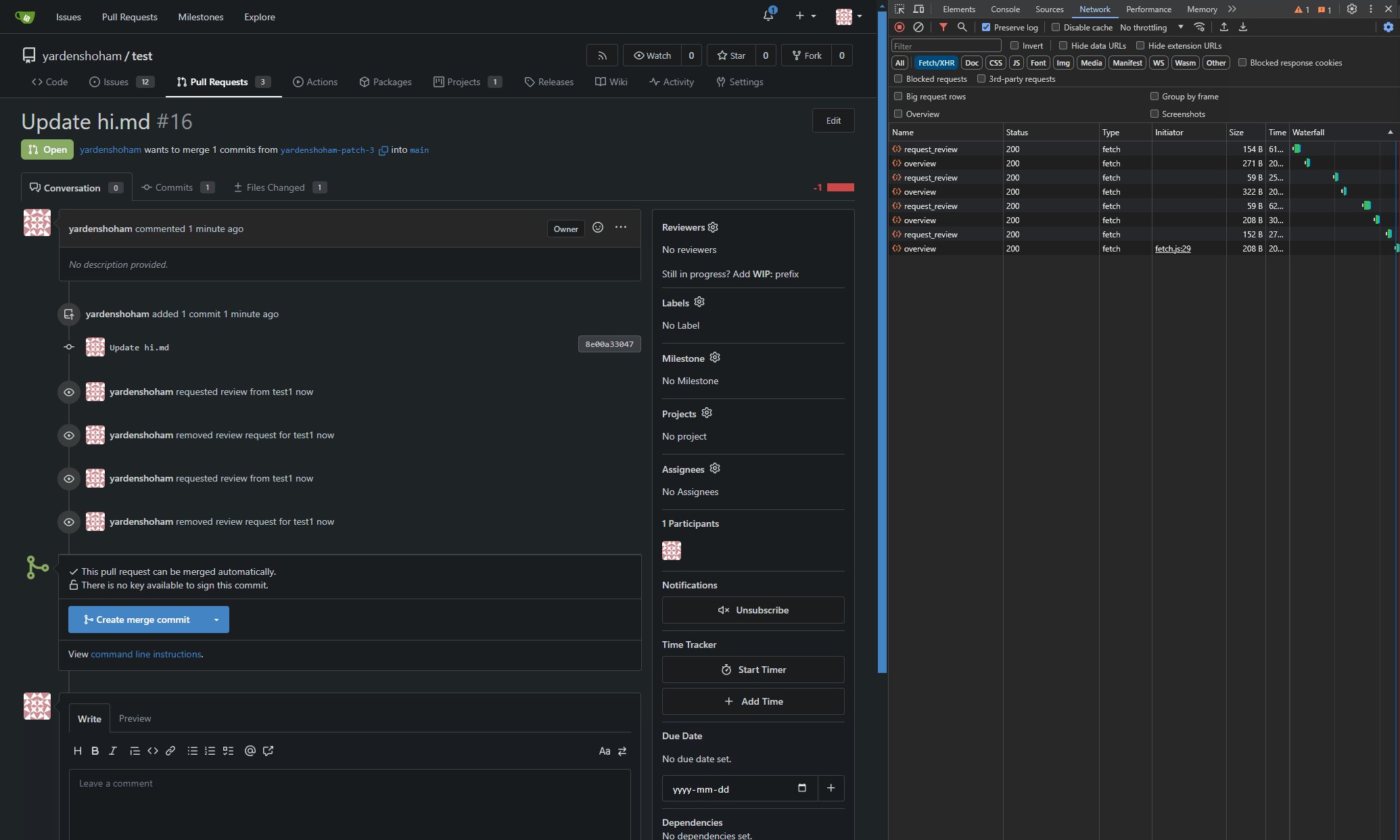
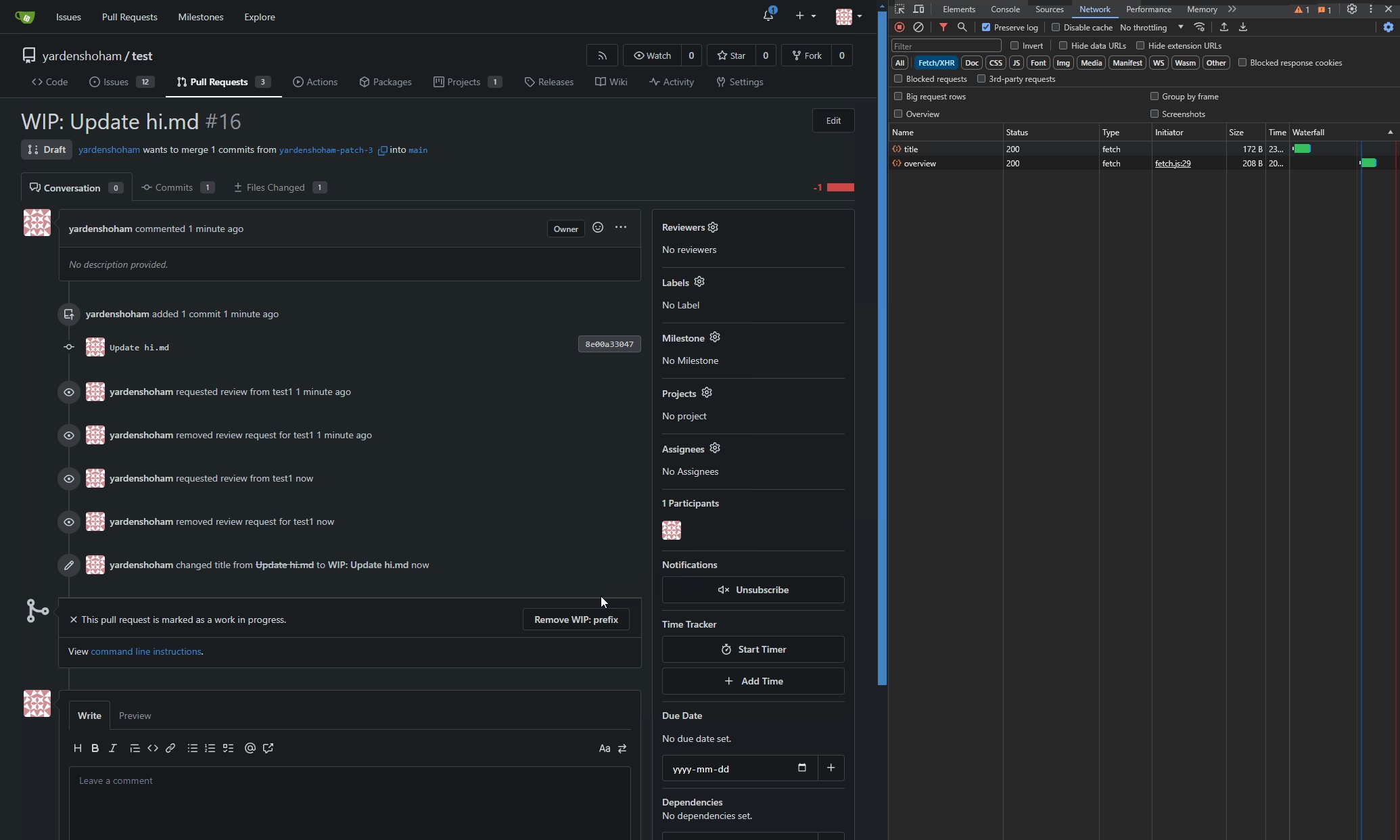
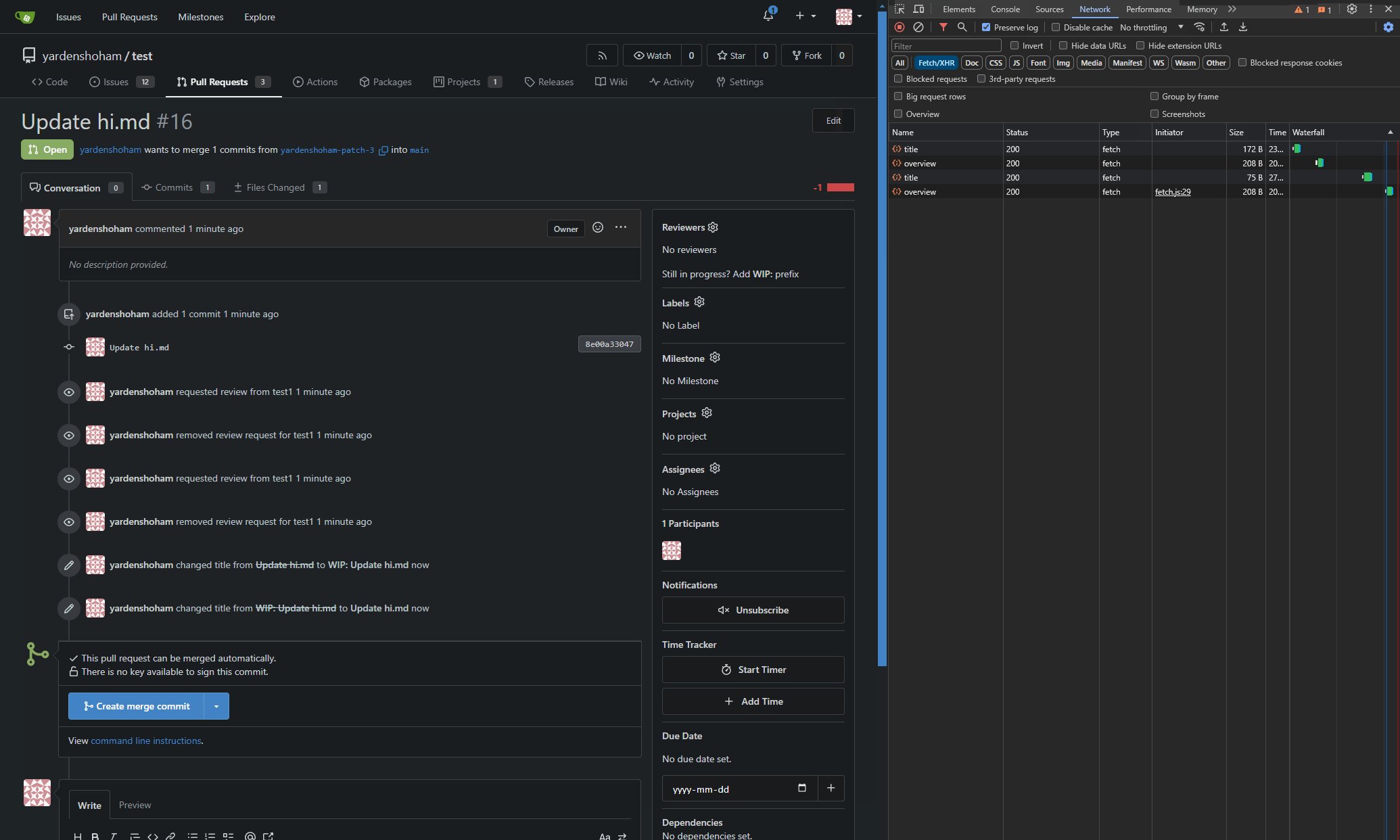
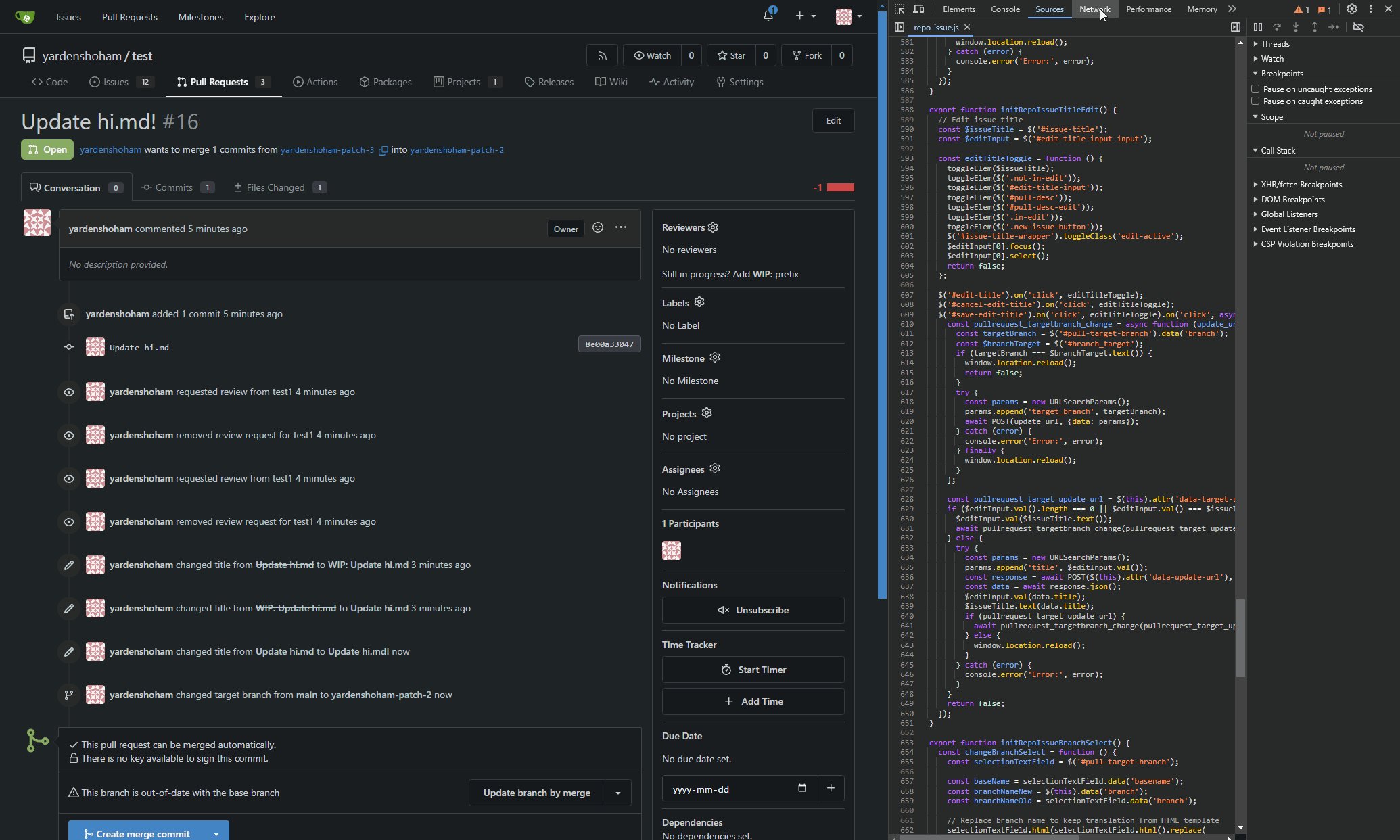
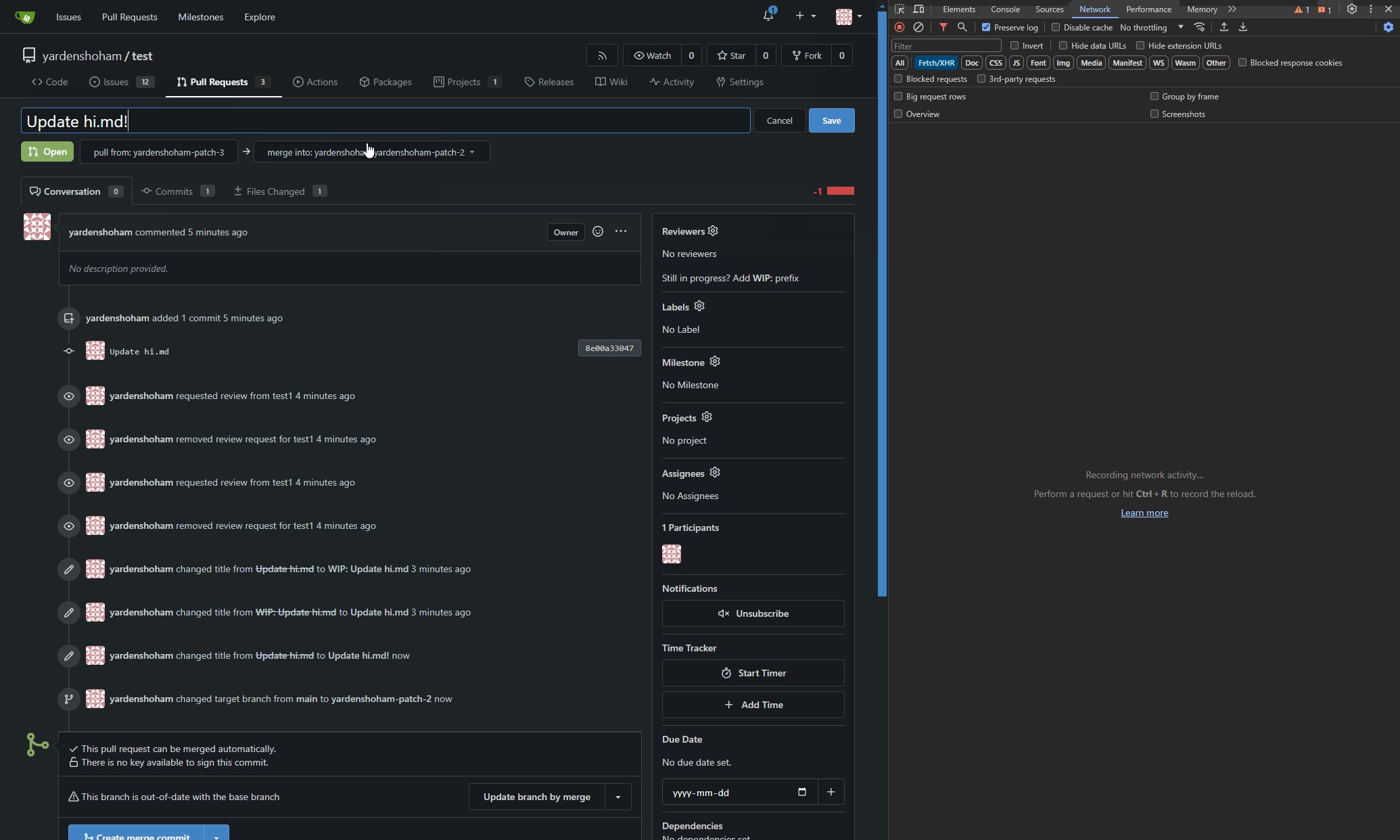
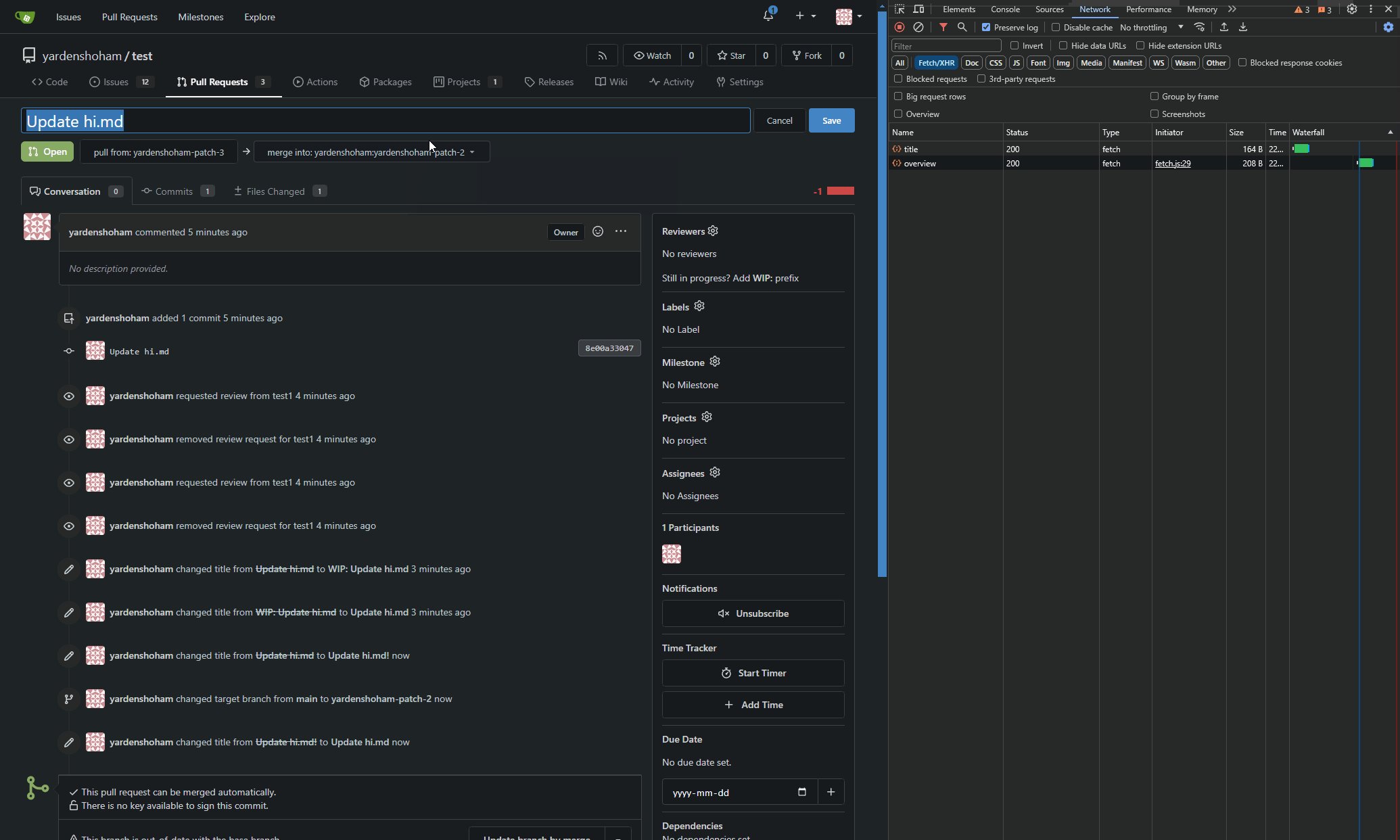
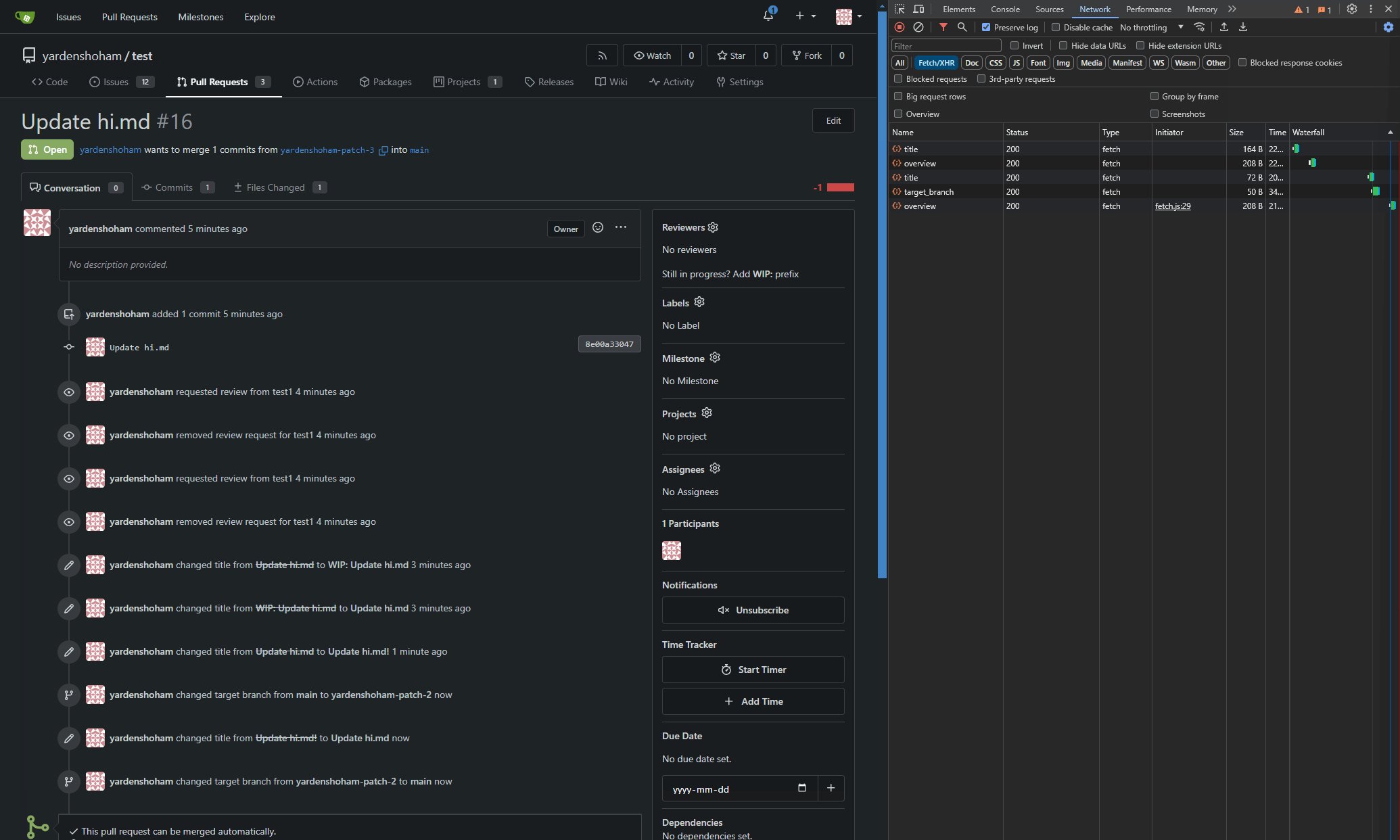
Removed all jQuery AJAX calls and replaced with our fetch wrapper. Tested the following functionalities and they work as before: - due-date update - comment deletion - branch update by merge or rebase - allow edits from maintainers button - reviewer addition or deletion - WIP toggle button - new diff code comment button - issue title edit button # Demo using `fetch` instead of jQuery AJAX ## Updating the due-date of an issue  ## Deleting a comment  ## Updating a branch in a pull request  ## Checking and unchecking the "Allow edits from maintainers" checkbox  ## Requesting review and removing review request  ## Toggling the WIP status of a pull request  ## Clicking the new code comment button on the diff page  ## Editing the issue title and target branch  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: silverwind <me@silverwind.io> (cherry picked from commit 0679e60c776cd45f32acc12f52fe41b627da57e9)
This commit is contained in:
parent
ed1798f66d
commit
f4d75ed41a
1 changed files with 113 additions and 83 deletions
|
|
@ -6,8 +6,9 @@ import {setFileFolding} from './file-fold.js';
|
||||||
import {getComboMarkdownEditor, initComboMarkdownEditor} from './comp/ComboMarkdownEditor.js';
|
import {getComboMarkdownEditor, initComboMarkdownEditor} from './comp/ComboMarkdownEditor.js';
|
||||||
import {toAbsoluteUrl} from '../utils.js';
|
import {toAbsoluteUrl} from '../utils.js';
|
||||||
import {initDropzone} from './common-global.js';
|
import {initDropzone} from './common-global.js';
|
||||||
|
import {POST, GET} from '../modules/fetch.js';
|
||||||
|
|
||||||
const {appSubUrl, csrfToken} = window.config;
|
const {appSubUrl} = window.config;
|
||||||
|
|
||||||
export function initRepoIssueTimeTracking() {
|
export function initRepoIssueTimeTracking() {
|
||||||
$(document).on('click', '.issue-add-time', () => {
|
$(document).on('click', '.issue-add-time', () => {
|
||||||
|
|
@ -40,7 +41,7 @@ export function initRepoIssueTimeTracking() {
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
function updateDeadline(deadlineString) {
|
async function updateDeadline(deadlineString) {
|
||||||
hideElem($('#deadline-err-invalid-date'));
|
hideElem($('#deadline-err-invalid-date'));
|
||||||
$('#deadline-loader').addClass('loading');
|
$('#deadline-loader').addClass('loading');
|
||||||
|
|
||||||
|
|
@ -56,23 +57,21 @@ function updateDeadline(deadlineString) {
|
||||||
realDeadline = new Date(newDate);
|
realDeadline = new Date(newDate);
|
||||||
}
|
}
|
||||||
|
|
||||||
$.ajax(`${$('#update-issue-deadline-form').attr('action')}`, {
|
try {
|
||||||
data: JSON.stringify({
|
const response = await POST($('#update-issue-deadline-form').attr('action'), {
|
||||||
due_date: realDeadline,
|
data: {due_date: realDeadline}
|
||||||
}),
|
});
|
||||||
headers: {
|
|
||||||
'X-Csrf-Token': csrfToken,
|
if (response.ok) {
|
||||||
},
|
|
||||||
contentType: 'application/json',
|
|
||||||
type: 'POST',
|
|
||||||
success() {
|
|
||||||
window.location.reload();
|
window.location.reload();
|
||||||
},
|
} else {
|
||||||
error() {
|
throw new Error('Invalid response');
|
||||||
$('#deadline-loader').removeClass('loading');
|
}
|
||||||
showElem($('#deadline-err-invalid-date'));
|
} catch (error) {
|
||||||
},
|
console.error(error);
|
||||||
});
|
$('#deadline-loader').removeClass('loading');
|
||||||
|
showElem($('#deadline-err-invalid-date'));
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
export function initRepoIssueDue() {
|
export function initRepoIssueDue() {
|
||||||
|
|
@ -156,12 +155,12 @@ export function initRepoIssueSidebarList() {
|
||||||
|
|
||||||
export function initRepoIssueCommentDelete() {
|
export function initRepoIssueCommentDelete() {
|
||||||
// Delete comment
|
// Delete comment
|
||||||
$(document).on('click', '.delete-comment', function () {
|
$(document).on('click', '.delete-comment', async function () {
|
||||||
const $this = $(this);
|
const $this = $(this);
|
||||||
if (window.confirm($this.data('locale'))) {
|
if (window.confirm($this.data('locale'))) {
|
||||||
$.post($this.data('url'), {
|
try {
|
||||||
_csrf: csrfToken,
|
const response = await POST($this.data('url'));
|
||||||
}).done(() => {
|
if (!response.ok) throw new Error('Failed to delete comment');
|
||||||
const $conversationHolder = $this.closest('.conversation-holder');
|
const $conversationHolder = $this.closest('.conversation-holder');
|
||||||
|
|
||||||
// Check if this was a pending comment.
|
// Check if this was a pending comment.
|
||||||
|
|
@ -186,7 +185,9 @@ export function initRepoIssueCommentDelete() {
|
||||||
}
|
}
|
||||||
$conversationHolder.remove();
|
$conversationHolder.remove();
|
||||||
}
|
}
|
||||||
});
|
} catch (error) {
|
||||||
|
console.error(error);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
return false;
|
return false;
|
||||||
});
|
});
|
||||||
|
|
@ -226,22 +227,32 @@ export function initRepoIssueCodeCommentCancel() {
|
||||||
export function initRepoPullRequestUpdate() {
|
export function initRepoPullRequestUpdate() {
|
||||||
// Pull Request update button
|
// Pull Request update button
|
||||||
const $pullUpdateButton = $('.update-button > button');
|
const $pullUpdateButton = $('.update-button > button');
|
||||||
$pullUpdateButton.on('click', function (e) {
|
$pullUpdateButton.on('click', async function (e) {
|
||||||
e.preventDefault();
|
e.preventDefault();
|
||||||
const $this = $(this);
|
const $this = $(this);
|
||||||
const redirect = $this.data('redirect');
|
const redirect = $this.data('redirect');
|
||||||
$this.addClass('loading');
|
$this.addClass('loading');
|
||||||
$.post($this.data('do'), {
|
let response;
|
||||||
_csrf: csrfToken
|
try {
|
||||||
}).done((data) => {
|
response = await POST($this.data('do'));
|
||||||
if (data.redirect) {
|
} catch (error) {
|
||||||
window.location.href = data.redirect;
|
console.error(error);
|
||||||
} else if (redirect) {
|
} finally {
|
||||||
window.location.href = redirect;
|
$this.removeClass('loading');
|
||||||
} else {
|
}
|
||||||
window.location.reload();
|
let data;
|
||||||
}
|
try {
|
||||||
});
|
data = await response?.json(); // the response is probably not a JSON
|
||||||
|
} catch (error) {
|
||||||
|
console.error(error);
|
||||||
|
}
|
||||||
|
if (data?.redirect) {
|
||||||
|
window.location.href = data.redirect;
|
||||||
|
} else if (redirect) {
|
||||||
|
window.location.href = redirect;
|
||||||
|
} else {
|
||||||
|
window.location.reload();
|
||||||
|
}
|
||||||
});
|
});
|
||||||
|
|
||||||
$('.update-button > .dropdown').dropdown({
|
$('.update-button > .dropdown').dropdown({
|
||||||
|
|
@ -267,20 +278,24 @@ export function initRepoPullRequestAllowMaintainerEdit() {
|
||||||
|
|
||||||
const promptError = $checkbox.attr('data-prompt-error');
|
const promptError = $checkbox.attr('data-prompt-error');
|
||||||
$checkbox.checkbox({
|
$checkbox.checkbox({
|
||||||
'onChange': () => {
|
'onChange': async () => {
|
||||||
const checked = $checkbox.checkbox('is checked');
|
const checked = $checkbox.checkbox('is checked');
|
||||||
let url = $checkbox.attr('data-url');
|
let url = $checkbox.attr('data-url');
|
||||||
url += '/set_allow_maintainer_edit';
|
url += '/set_allow_maintainer_edit';
|
||||||
$checkbox.checkbox('set disabled');
|
$checkbox.checkbox('set disabled');
|
||||||
$.ajax({url, type: 'POST',
|
try {
|
||||||
data: {_csrf: csrfToken, allow_maintainer_edit: checked},
|
const response = await POST(url, {
|
||||||
error: () => {
|
data: {allow_maintainer_edit: checked},
|
||||||
showTemporaryTooltip($checkbox[0], promptError);
|
});
|
||||||
},
|
if (!response.ok) {
|
||||||
complete: () => {
|
throw new Error('Failed to update maintainer edit permission');
|
||||||
$checkbox.checkbox('set enabled');
|
}
|
||||||
},
|
} catch (error) {
|
||||||
});
|
console.error(error);
|
||||||
|
showTemporaryTooltip($checkbox[0], promptError);
|
||||||
|
} finally {
|
||||||
|
$checkbox.checkbox('set enabled');
|
||||||
|
}
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
@ -329,17 +344,15 @@ export function initRepoIssueWipTitle() {
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
export async function updateIssuesMeta(url, action, issueIds, elementId) {
|
export async function updateIssuesMeta(url, action, issue_ids, id) {
|
||||||
return $.ajax({
|
try {
|
||||||
type: 'POST',
|
const response = await POST(url, {data: new URLSearchParams({action, issue_ids, id})});
|
||||||
url,
|
if (!response.ok) {
|
||||||
data: {
|
throw new Error('Failed to update issues meta');
|
||||||
_csrf: csrfToken,
|
}
|
||||||
action,
|
} catch (error) {
|
||||||
issue_ids: issueIds,
|
console.error(error);
|
||||||
id: elementId,
|
}
|
||||||
},
|
|
||||||
});
|
|
||||||
}
|
}
|
||||||
|
|
||||||
export function initRepoIssueComments() {
|
export function initRepoIssueComments() {
|
||||||
|
|
@ -511,15 +524,20 @@ export function initRepoPullRequestReview() {
|
||||||
const td = ntr.find(`.add-comment-${side}`);
|
const td = ntr.find(`.add-comment-${side}`);
|
||||||
const commentCloud = td.find('.comment-code-cloud');
|
const commentCloud = td.find('.comment-code-cloud');
|
||||||
if (commentCloud.length === 0 && !ntr.find('button[name="pending_review"]').length) {
|
if (commentCloud.length === 0 && !ntr.find('button[name="pending_review"]').length) {
|
||||||
const html = await $.get($(this).closest('[data-new-comment-url]').attr('data-new-comment-url'));
|
try {
|
||||||
td.html(html);
|
const response = await GET($(this).closest('[data-new-comment-url]').attr('data-new-comment-url'));
|
||||||
td.find("input[name='line']").val(idx);
|
const html = await response.text();
|
||||||
td.find("input[name='side']").val(side === 'left' ? 'previous' : 'proposed');
|
td.html(html);
|
||||||
td.find("input[name='path']").val(path);
|
td.find("input[name='line']").val(idx);
|
||||||
|
td.find("input[name='side']").val(side === 'left' ? 'previous' : 'proposed');
|
||||||
|
td.find("input[name='path']").val(path);
|
||||||
|
|
||||||
initDropzone(td.find('.dropzone')[0]);
|
initDropzone(td.find('.dropzone')[0]);
|
||||||
const editor = await initComboMarkdownEditor(td.find('.combo-markdown-editor'));
|
const editor = await initComboMarkdownEditor(td.find('.combo-markdown-editor'));
|
||||||
editor.focus();
|
editor.focus();
|
||||||
|
} catch (error) {
|
||||||
|
console.error(error);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
@ -547,11 +565,19 @@ export function initRepoIssueWipToggle() {
|
||||||
const title = toggleWip.getAttribute('data-title');
|
const title = toggleWip.getAttribute('data-title');
|
||||||
const wipPrefix = toggleWip.getAttribute('data-wip-prefix');
|
const wipPrefix = toggleWip.getAttribute('data-wip-prefix');
|
||||||
const updateUrl = toggleWip.getAttribute('data-update-url');
|
const updateUrl = toggleWip.getAttribute('data-update-url');
|
||||||
await $.post(updateUrl, {
|
|
||||||
_csrf: csrfToken,
|
try {
|
||||||
title: title?.startsWith(wipPrefix) ? title.slice(wipPrefix.length).trim() : `${wipPrefix.trim()} ${title}`,
|
const params = new URLSearchParams();
|
||||||
});
|
params.append('title', title?.startsWith(wipPrefix) ? title.slice(wipPrefix.length).trim() : `${wipPrefix.trim()} ${title}`);
|
||||||
window.location.reload();
|
|
||||||
|
const response = await POST(updateUrl, {data: params});
|
||||||
|
if (!response.ok) {
|
||||||
|
throw new Error('Failed to toggle WIP status');
|
||||||
|
}
|
||||||
|
window.location.reload();
|
||||||
|
} catch (error) {
|
||||||
|
console.error(error);
|
||||||
|
}
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -576,39 +602,43 @@ export function initRepoIssueTitleEdit() {
|
||||||
|
|
||||||
$('#edit-title').on('click', editTitleToggle);
|
$('#edit-title').on('click', editTitleToggle);
|
||||||
$('#cancel-edit-title').on('click', editTitleToggle);
|
$('#cancel-edit-title').on('click', editTitleToggle);
|
||||||
$('#save-edit-title').on('click', editTitleToggle).on('click', function () {
|
$('#save-edit-title').on('click', editTitleToggle).on('click', async function () {
|
||||||
const pullrequest_targetbranch_change = function (update_url) {
|
const pullrequest_targetbranch_change = async function (update_url) {
|
||||||
const targetBranch = $('#pull-target-branch').data('branch');
|
const targetBranch = $('#pull-target-branch').data('branch');
|
||||||
const $branchTarget = $('#branch_target');
|
const $branchTarget = $('#branch_target');
|
||||||
if (targetBranch === $branchTarget.text()) {
|
if (targetBranch === $branchTarget.text()) {
|
||||||
window.location.reload();
|
window.location.reload();
|
||||||
return false;
|
return false;
|
||||||
}
|
}
|
||||||
$.post(update_url, {
|
try {
|
||||||
_csrf: csrfToken,
|
await POST(update_url, {data: new URLSearchParams({target_branch: targetBranch})});
|
||||||
target_branch: targetBranch
|
} catch (error) {
|
||||||
}).always(() => {
|
console.error(error);
|
||||||
|
} finally {
|
||||||
window.location.reload();
|
window.location.reload();
|
||||||
});
|
}
|
||||||
};
|
};
|
||||||
|
|
||||||
const pullrequest_target_update_url = $(this).attr('data-target-update-url');
|
const pullrequest_target_update_url = $(this).attr('data-target-update-url');
|
||||||
if ($editInput.val().length === 0 || $editInput.val() === $issueTitle.text()) {
|
if ($editInput.val().length === 0 || $editInput.val() === $issueTitle.text()) {
|
||||||
$editInput.val($issueTitle.text());
|
$editInput.val($issueTitle.text());
|
||||||
pullrequest_targetbranch_change(pullrequest_target_update_url);
|
await pullrequest_targetbranch_change(pullrequest_target_update_url);
|
||||||
} else {
|
} else {
|
||||||
$.post($(this).attr('data-update-url'), {
|
try {
|
||||||
_csrf: csrfToken,
|
const params = new URLSearchParams();
|
||||||
title: $editInput.val()
|
params.append('title', $editInput.val());
|
||||||
}, (data) => {
|
const response = await POST($(this).attr('data-update-url'), {data: params});
|
||||||
|
const data = await response.json();
|
||||||
$editInput.val(data.title);
|
$editInput.val(data.title);
|
||||||
$issueTitle.text(data.title);
|
$issueTitle.text(data.title);
|
||||||
if (pullrequest_target_update_url) {
|
if (pullrequest_target_update_url) {
|
||||||
pullrequest_targetbranch_change(pullrequest_target_update_url); // it will reload the window
|
await pullrequest_targetbranch_change(pullrequest_target_update_url); // it will reload the window
|
||||||
} else {
|
} else {
|
||||||
window.location.reload();
|
window.location.reload();
|
||||||
}
|
}
|
||||||
});
|
} catch (error) {
|
||||||
|
console.error(error);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
return false;
|
return false;
|
||||||
});
|
});
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue