feat(pr review): add more space on mobile (#21326)
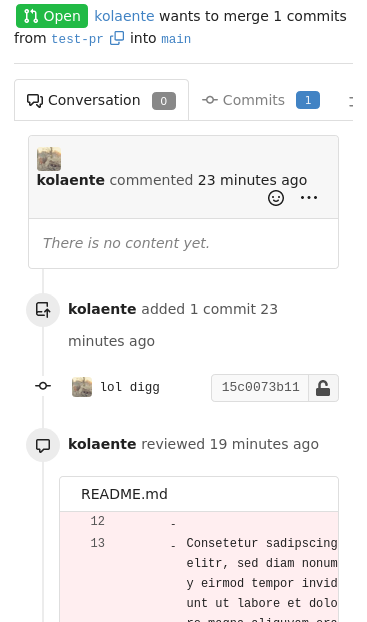
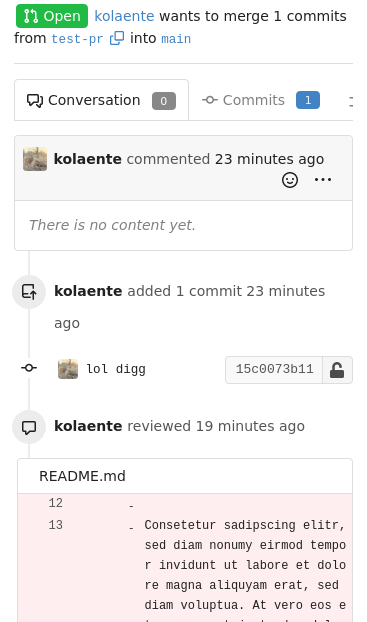
This PR adds more space to the review screen on mobile so that comments are more readable and less "squashed" an smaller screens. Before:  After:  Co-authored-by: techknowlogick <techknowlogick@gitea.io> Co-authored-by: Lauris BH <lauris@nix.lv>
This commit is contained in:
parent
5ba23066ff
commit
d8a80b0ed7
1 changed files with 10 additions and 0 deletions
|
|
@ -988,6 +988,12 @@
|
||||||
.comment-form-reply .footer {
|
.comment-form-reply .footer {
|
||||||
padding-bottom: 1em;
|
padding-bottom: 1em;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
@media @mediaSm {
|
||||||
|
.ui.segments {
|
||||||
|
margin-left: -2rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.comments {
|
.ui.comments {
|
||||||
|
|
@ -1165,6 +1171,10 @@
|
||||||
box-shadow: none;
|
box-shadow: none;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
@media @mediaSm {
|
||||||
|
padding: 1rem 0 !important; // Important is required here to override existing fomantic styles.
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.depending {
|
.ui.depending {
|
||||||
|
|
|
||||||
Reference in a new issue