| .deployment | ||
| .gitignore | ||
| app.json | ||
| app.yaml | ||
| Containerfile | ||
| glitch-screenshot.png | ||
| package.json | ||
| README.md | ||
| server.js | ||
| yarn.lock | ||
This is a deployment wrapper for @localfirst/relay.
Jump to instructions for: Glitch | Heroku | AWS | Google | Azure | local server
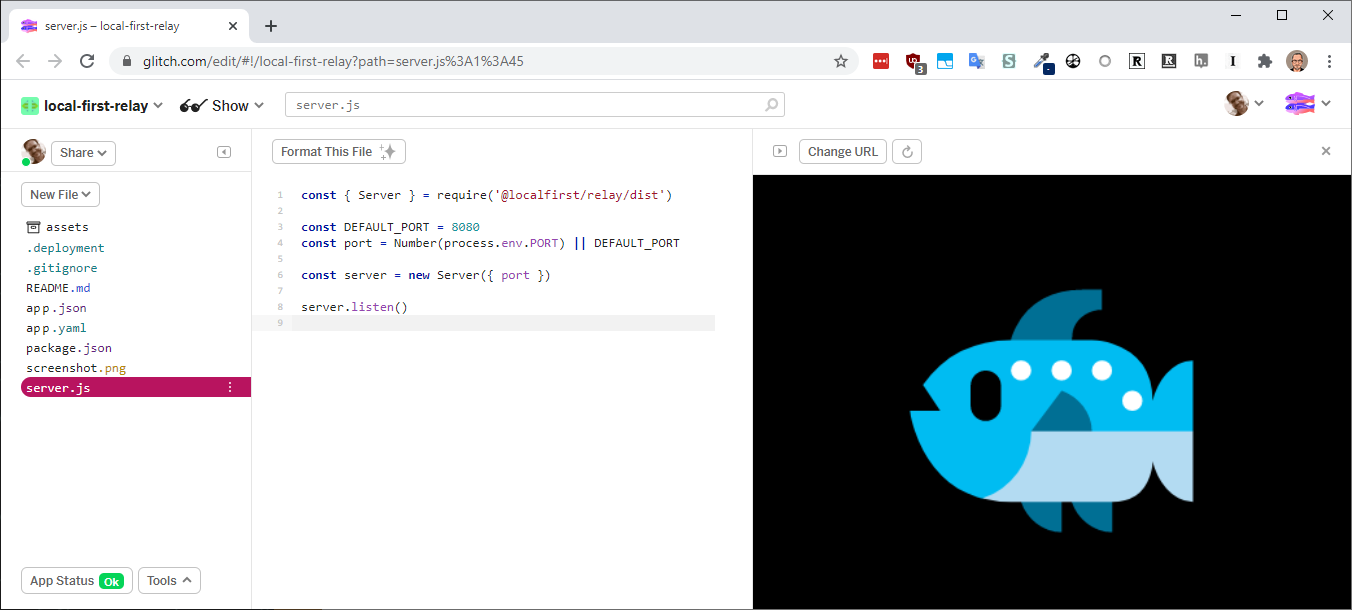
Deploying to Glitch
You can deploy this relay to Glitch by clicking this button:
Alternatively, you can remix the local-first-relay project.
Deploying to Heroku
This server can be deployed to Heroku. By design, it should only ever run with a single dyno. You can deploy it by clicking on this button:
Or, you can install using the Heroku CLI as follows:
heroku create
git push heroku main
heroku open
Deploying to AWS Elastic Beanstalk
To install using the AWS CLI.
eb init
eb create
eb open
Deploying to Google Cloud
To install using the Google Cloud SDK:
gcloud projects create my-local-first-relay --set-as-default
gcloud app create
gcloud app deploy
gcloud app browse
Deploying to Azure
To install using the Azure CLI installed:
az group create --name my-local-first-relay --location eastus
az configure --defaults group=my-local-first-relay location=eastus
az appservice plan create --name my-local-first-relay --sku F1
az webapp create --name my-local-first-relay --plan my-local-first-relay
az webapp deployment user set --user-name USERNAME --password PASSWORD
az webapp deployment source config-local-git --name my-local-first-relay
git remote add azure https://USERNAME@my-local-first-relay.scm.azurewebsites.net/my-local-first-relay.git
git push azure main
az webapp browse --name my-local-first-relay
Installing and running locally
yarn
yarn start
You should see confirmation on the command line that it's running.
🐟 Listening at http://localhost:8080
You can visit that address with a web browser to confirm that it's active. If it is, you'll see this:

AWS Lambda, Azure Functions, Vercel, Serverless, Cloudwatch Workers, etc.
Since true serverless functions are stateless and only spun up on demand, they're not a good fit for this server, which needs to remember information about connected peers and maintain a stable websocket connection with each one.