38 lines
1.9 KiB
Markdown
38 lines
1.9 KiB
Markdown
|
|
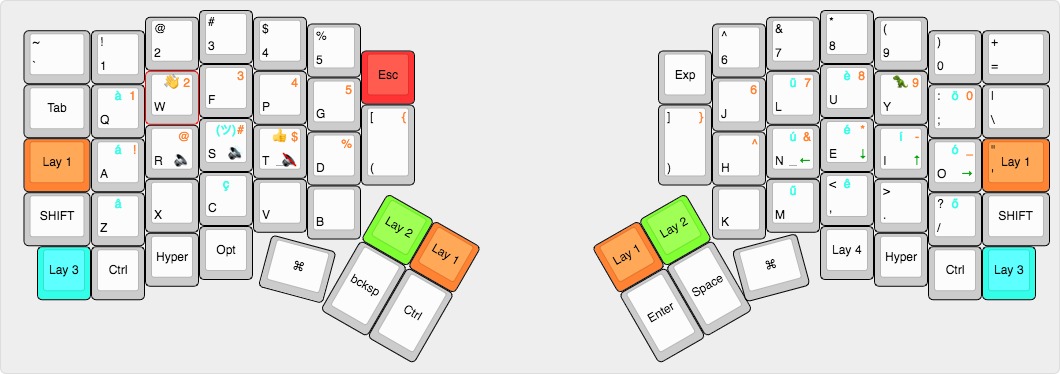
# A Colemak keymap for the Redox keyboard
|
||
|
|
|
||
|
|
----
|
||
|
|

|
||
|
|
|
||
|
|
----
|
||
|
|
|
||
|
|
This keymap is **a work in progress**, and is meant to be used on macOS, with the "Unicode Hex Input" keyboard input.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
I may change a lot of the keys over the next few months, and will update this repo when I do so.
|
||
|
|
|
||
|
|
[View on KLE](http://www.keyboard-layout-editor.com/#/gists/3d5368842d87a8462c8f95d4382c4a19)
|
||
|
|
|
||
|
|
## Layers
|
||
|
|
|
||
|
|
My keymap uses 5 layers:
|
||
|
|
|
||
|
|
1. The default base layer, using [Colemak](https://colemak.com/).
|
||
|
|
2. A Symbol layer, so all symbols can be accessed from the home row. (top right legends)
|
||
|
|
3. A Navigation / Media layer, with both sound control and arrows on the home row. (bottom right legends)
|
||
|
|
4. An international / Emoji layer so I can type accented characters commonly used in France and in Hungary, as well as a few Emoji I often use. (top center legends)
|
||
|
|
5. A keyboard control layer, not pictured above, allowing me to control the LED lighting as well as the keyboard debug functions.
|
||
|
|
|
||
|
|
## Changelog
|
||
|
|
|
||
|
|
- 2018.09.06
|
||
|
|
- Initial submission to QMK. It's alive! ⌨️
|
||
|
|
|
||
|
|
## Credits
|
||
|
|
|
||
|
|
- Redox keyboard design by [Mattia Dal Ben](https://github.com/mattdibi/redox-keyboard).
|
||
|
|
- This keymap is based off the default keymap for the Redox keyboard, available [here](https://github.com/qmk/qmk_firmware/tree/master/keyboards/redox) and also build by Mattia Dal Ben (thank you!).
|
||
|
|
- This layout uses [QMK keyboard controller firmware](https://github.com/qmk/qmk_firmware/).
|
||
|
|
|
||
|
|
I've also read posts by [Gergely Nagy](https://asylum.madhouse-project.org/blog/2016/10/15/multi-purpose-keys/), [Rebecca Le](https://sevenseacat.net/posts/2018/unicode-in-qmk-on-osx/), and [Justin Rogers](https://implementsblog.com/2016/10/16/my-ergodox-ezs-custom-layout/#comments) for inspiration.
|